
-

Categories and Tags in Pages
By the default categories and tags are enabled to Posts only. To enable in Page you can use this code snippet. You can add it on your Functions.php or use any code snippet plugin that supports php blocks such as Scripts Organizer.
Category: WordPress -

Esbuild setup with SCSS
Files structure The project is organized with a very simple file structure. At the root, there is a build.js file which is the script that runs esbuild and compiles both the JavaScript and SCSS into production-ready code. The dist folder is where the compiled files end up — inside you’ll find main.min.js for the bundled…
Category: EsbuildTags: scss -
Publish NPM with GitHub push
github yaml location This will push code to NPM after you craete tag with v Example: v1.0.1 NPM_AUTH_TOKEN esbuild.js package.json example
Category: GitHub -
Loop include files
Instead of adding one by one you can include all files inside /inc/ folder If you need to load only php files
Category: WordPress -
Loop all blocks
Instead of adding one by one you can loop all blocks inside build folder
-
CSS In Gutenberg editor
CSS Needs minimum selector Load CSS in Editor Load CSS in Theme (Front End)
Category: Gutenberg -
Image Compression
By the default WordPress used 90% image compression on JPEG images. That can give small blurred effect. To keep them clear use 100% of image quality
Category: WordPress -
Use github pages to push to the server
YOURSERVER = Example (ftp.markokrstic.com) Navigate to the settings > Secrets Add your secrets Get more actions examples https://github.com/marketplace/actions/sftp-deploy
Category: GitHub -
Print Server Port in webstie footer
Code Snippet If you are unsure what website port your website is using you can use this code snippet to see it in the website footer.
Category: WordPressTags: port -

WP Scripts Custom Config
Code Snippet Creating a custom webpack configuration file for @WordPress/Scripts Create “webpack.config.js” in the plugn root
Category: Gutenberg -
Gutenberg Blocks Development – Live Reload
As I never menaged to set up WordPress/Scripts –hot I prefer to use Browser Sync Install NPM After instaling NPX Create block run: Then in the package.json update scripts section Replace ‘dev-wordpress.local’ with your local websute URL
Category: Gutenberg -
GitHub Action to create a release
With this workflow in place, creating a new release is as simple as pushing a version tag to your repository. The GitHub Action takes care of everything else for you. It checks out your code, sets up Node.js (using the latest LTS version), and installs your project’s dependencies if a package.json file is present. Once…
Category: GitHub -
Delete GitHub repository history
Deleting the .git folder may cause problems in your git repository. If you want to delete all your commit history but keep the code in its current state, it is very safe to do it as in the following: Checkout/create orphan branch (this branch won’t show in git branch command): Add all the files to…
Category: GitHub -
Display Side Editor in Hybrid Theme
Place this in function.php or use Scripts Organizer Code Snippet. We’ll let WordPress think it’s a block theme so the Editor shows up, but we’ll override template loading to use PHP templates like index.php. In your functions.php, override the block template resolution like this: This forces WordPress to always use index.php for rendering the front-end…
Category: Gutenberg -

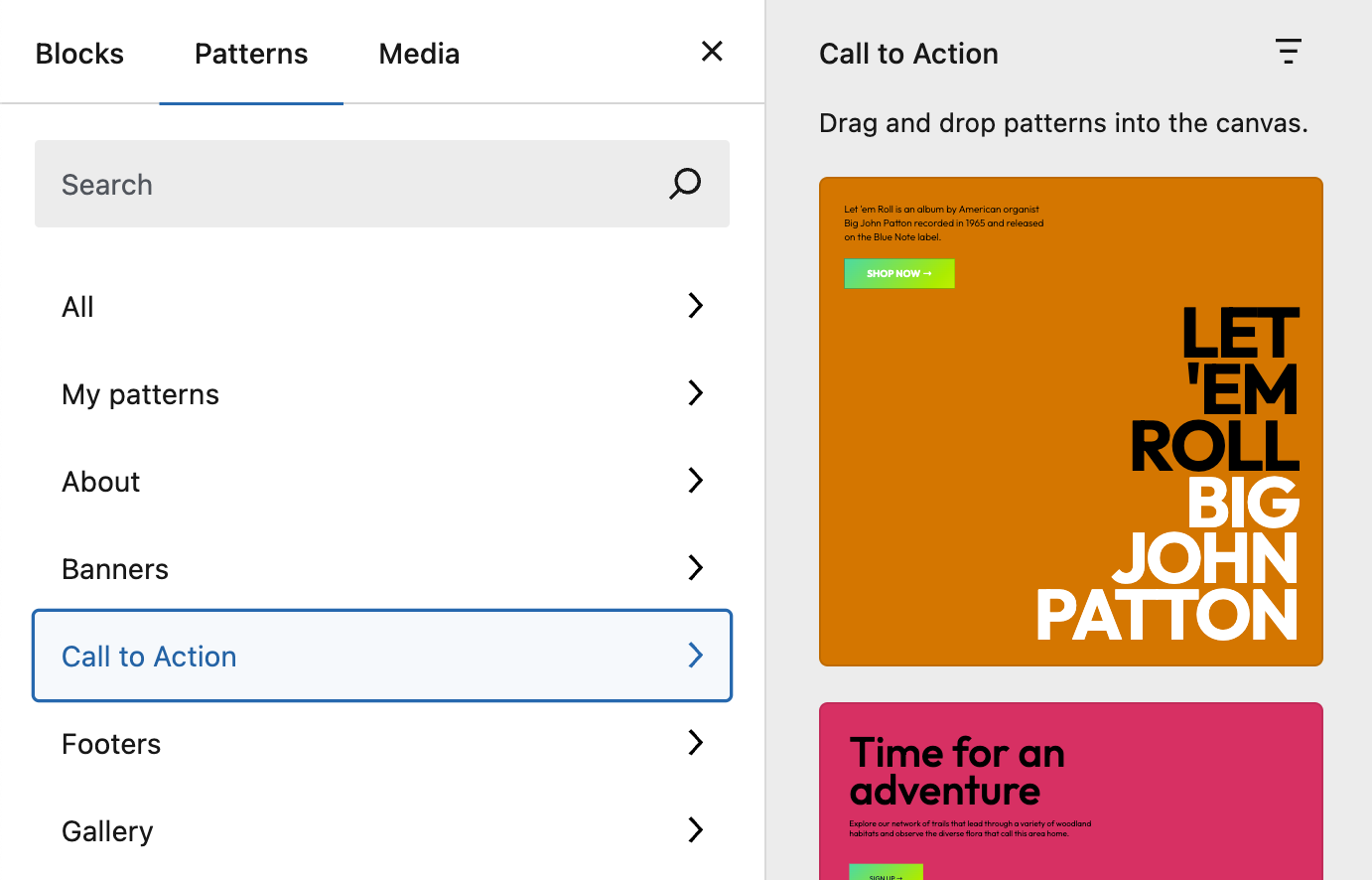
Disable default block theme patterns
To disable the default block patterns in WordPress (so only your custom patterns are available), use the following method in your custom blank theme: Add this to the functions.php or you can use code snippet editors.
Category: Gutenberg -

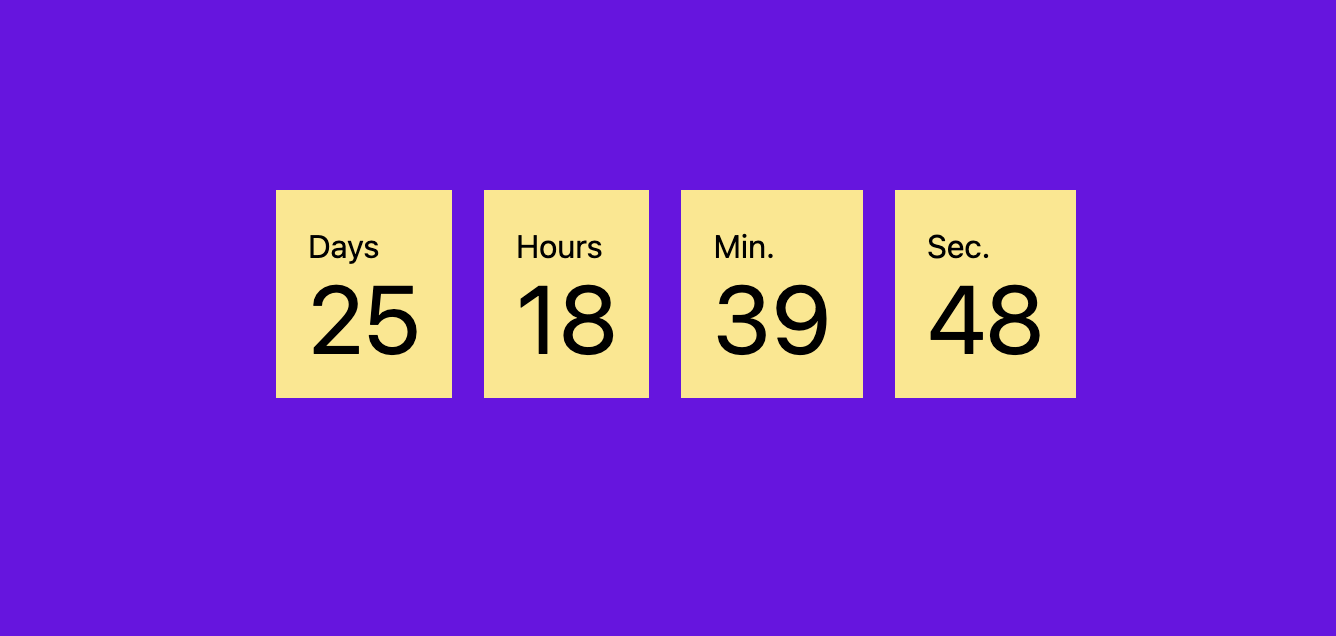
Countdown time with Tailwind CSS and JavaScript
A countdown timer is a great way to create urgency for an upcoming event, product launch, or special occasion. In this post, we will walk through a simple countdown timer using HTML, TailwindCSS for styling, and JavaScript for the countdown logic. HTML Structure Our HTML consists of a simple layout with four boxes to display…
Category: WordPress -

Load Gutenberg Styles inside plugin settings page
When creating a plugin settings page using @wordpress/scripts components, you may notice that the styles of your components do not match those in the Gutenberg editor. This happens because the Gutenberg editor styles are not automatically loaded outside the editor interface. To ensure consistency in appearance, you need to manually load the necessary styles when…
Category: Gutenberg
3rd party plugins actions admin archive Blocks build Category composite elemenets compression core CPT CSS Custom Custom Post Dashboard Developer development editor Front End gutenberg hook Image img include js load styles loop Must Have notice npm Oxygen plugins publish repeater script scss settings page single product Taxonomy themes Tips WooCommerce wordpress WP Admin WPML
