
-
Category: jQuery
-

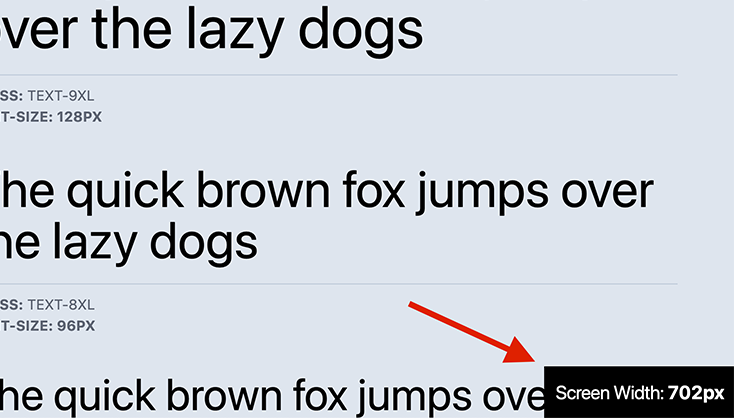
Display Screen Width if user is logged it
If you are fine tuning your design you need to check if you are targeting right size. With Scripts Organizer it’s easy to check if user is logged in since you probably don’t want to show this on the front end to everyone. Scripts Organizer Settings Use conditions and select: Header (CSS or SCSS) Footer…
Category: jQuery -

Animate header logo on scroll
Important here is that you add class .header to your header and class .brand to your logo. Code will add new class (.header-alt) to the header to the .header after user scrolls more then 1px. On the line 6 you can change scroll value to what you prefer (50px, 100px, etc). Add height to your…
-
Category: jQuery
-
Category: jQuery
-
Category: jQuery
-
Add class to the element on scroll
Change element class or ID on lines 3 and 5 to trigger right elements and on line 2 100 is how many pixels to scroll until class is added.
Category: jQuery -

Reload bellow the fold in same place
The most annoying thing when you are working with animations or even with CSS is definitely when you are working on something that is below the fold, and with each refresh, you need to scroll again to see the changes. This code snippet will help you with that. It will scroll to the same position…
Category: jQueryTags: Tips -
Rotate logo on scroll
If you need to rotate logo while you are scrolling the page like on Matthias Altmann’s website here is the code he shared with us Example: https://www.altmann.de/
Category: jQuery -
Resize image from inside container to the one edge of the page
Resize image inside a container on one side to the edge of the page. + 40 is column padding size If you want to resize it on the right change left to right on lines 15 and 21 .container is image wrap .hero-img is img class Important set img to:
Category: jQuery -
Update on load and resize
This code will help you to get values on page load and change them on resize. It can be useful to update the CSS values and objects position. Code example with breakpoint
Category: jQuery -
Custom striped Excerpt
If it’s just needed in one place, you could use the following: Keep in mind, using the custom excerpt field will automatically remove all tags. Creating an excerpt automatically from the post content will not. If you want more control, you can use wp_trim_excerpt() or wp_trim_words(). If you need more control to add something like this: wp_trim_words() allows you…
Category: jQuery -
Change WordPress default excerpt length
Add this code to function.php to change excerpt length to 20 words
Category: jQuery -
Load script only when you need it
In code block when you are using script add to PHP tab: You need to put path from /wp-content/ and not just plugins folder PHP JavaScript Note: Got this trick from a good friend Alexander Buzmakov. Visit his tutorials oxywp.com.
-
Category: jQuery
-
Deregister Scripts and Styles
Put this code to functions.php The easiest way to find all registered scripts and styles is with the plugin MinQueue. If you want to deregister with plugin use Asset Queue Manager
Category: jQuery -
Back button
This code will lead you to the page same as you pressed back in Browser
Category: jQuery -
Add remove class on scroll
This is done with event listener. It will track class “.show-on-scroll” and add and remove Class “is-visible” depending on if it’s visible in screen view or not.
Category: jQuery -
Toggle text inside div
jQuery Snipped for toggle text inside div on click. “Hello World” will be default text and text for every second click. And “Bye!” will be on first and every even click.
Category: jQuery -
Slide toggle with jQuery
Expand object with click on the button. The trigger is class on the object that will start the animation. Assign the class to the object that should be animated and replace 300 (milliseconds) to what you prefer Wrap this with document ready code. The final code should look like this
Category: jQuery
3rd party plugins actions admin archive Blocks build Category composite elemenets compression core CPT CSS Custom Custom Post Dashboard Developer development editor Front End gutenberg hook Image img include js load styles loop Must Have notice npm Oxygen plugins publish repeater script scss settings page single product Taxonomy themes Tips WooCommerce wordpress WP Admin WPML