
-
Loop all blocks
Instead of adding one by one you can loop all blocks inside build folder
-
CSS In Gutenberg editor
CSS Needs minimum selector Load CSS in Editor Load CSS in Theme (Front End)
Category: Gutenberg -

WP Scripts Custom Config
Code Snippet Creating a custom webpack configuration file for @WordPress/Scripts Create “webpack.config.js” in the plugn root
Category: Gutenberg -
Gutenberg Blocks Development – Live Reload
As I never menaged to set up WordPress/Scripts –hot I prefer to use Browser Sync Install NPM After instaling NPX Create block run: Then in the package.json update scripts section Replace ‘dev-wordpress.local’ with your local websute URL
Category: Gutenberg -
Display Side Editor in Hybrid Theme
Place this in function.php or use Scripts Organizer Code Snippet. We’ll let WordPress think it’s a block theme so the Editor shows up, but we’ll override template loading to use PHP templates like index.php. In your functions.php, override the block template resolution like this: This forces WordPress to always use index.php for rendering the front-end…
Category: Gutenberg -

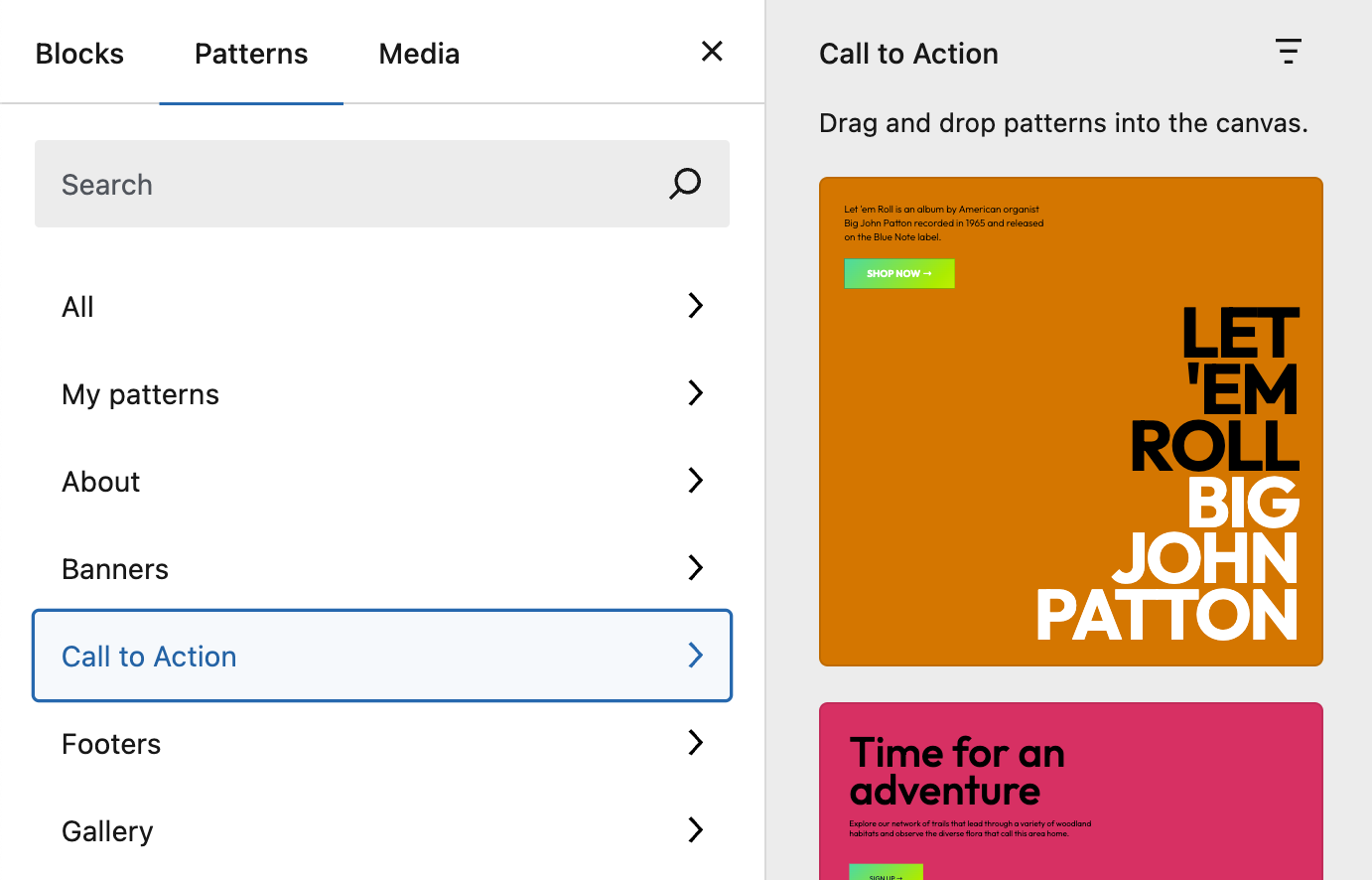
Disable default block theme patterns
To disable the default block patterns in WordPress (so only your custom patterns are available), use the following method in your custom blank theme: Add this to the functions.php or you can use code snippet editors.
Category: Gutenberg -

Load Gutenberg Styles inside plugin settings page
When creating a plugin settings page using @wordpress/scripts components, you may notice that the styles of your components do not match those in the Gutenberg editor. This happens because the Gutenberg editor styles are not automatically loaded outside the editor interface. To ensure consistency in appearance, you need to manually load the necessary styles when…
Category: Gutenberg -
Load Scripts Organizer CSS/SCSS inside Gutenberg editor
If you want to load your theme.css file inside Gutenberg editor you need to create special function for that. Create one file that has CSS/SCSS and write your theme style there. Then you will need one more code block to load styles css inside Gutenberg editor Create Code Block and assign Trigger location > Everywhere…
3rd party plugins actions admin archive Blocks build Category composite elemenets compression core CPT CSS Custom Custom Post Dashboard Developer development editor Front End gutenberg hook Image img include js load styles loop Must Have notice npm Oxygen plugins publish repeater script scss settings page single product Taxonomy themes Tips WooCommerce wordpress WP Admin WPML