-

woocommerce product custom gallery slider example
Here is an example code snippet for creating a custom gallery slider for WooCommerce products: In this example, we are using the woocommerce_product_thumbnails action hook to add a custom gallery slider to the product page. We are using the Owl Carousel jQuery plugin to create the slider and enqueueing its required CSS and JS files.…
-

Notify Admin When New Account Is Created
Add this code to your child theme’s functions.php file or via a plugin that allows custom functions to be added, such as the Scripts organizer plugin. Avoid adding custom code directly to your parent theme’s functions.php file, as this will be wiped entirely when you update the theme.
-
Find all functions hooked to a WordPress action / filter
Quite simply add this near the apply_filters or do_action.
Category: WordPressTags: hook -

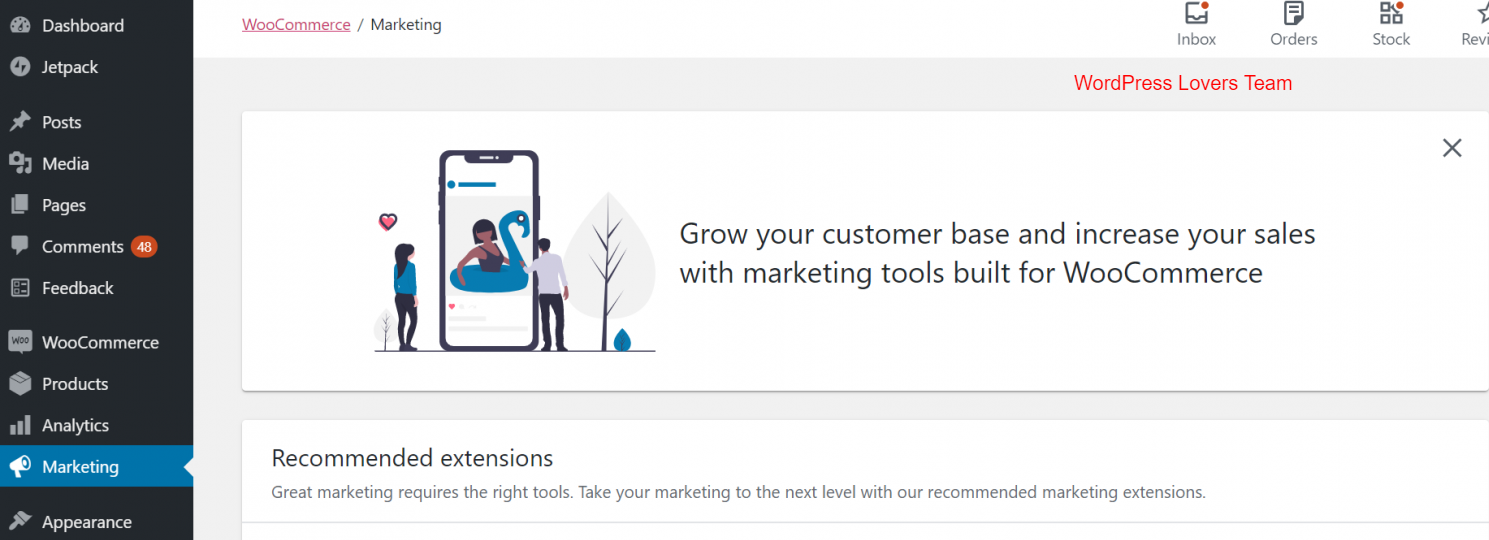
Disable WooCommerce Marketing menu
Add the following PHP code snippet in your favorite code manager plugin like Scripts organizer and set it to load on front end
-

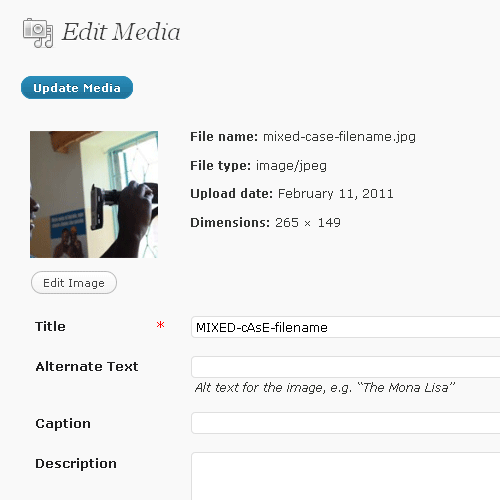
Convert WordPress Image Filename To Lowercase
WordPress by default will preserve capitalization in filename for images. To make filenames lowercase automatically. Add the following PHP code snippet in your favorite code manager plugin like Scripts organizer and set it to load on front end:
Category: WordPress -

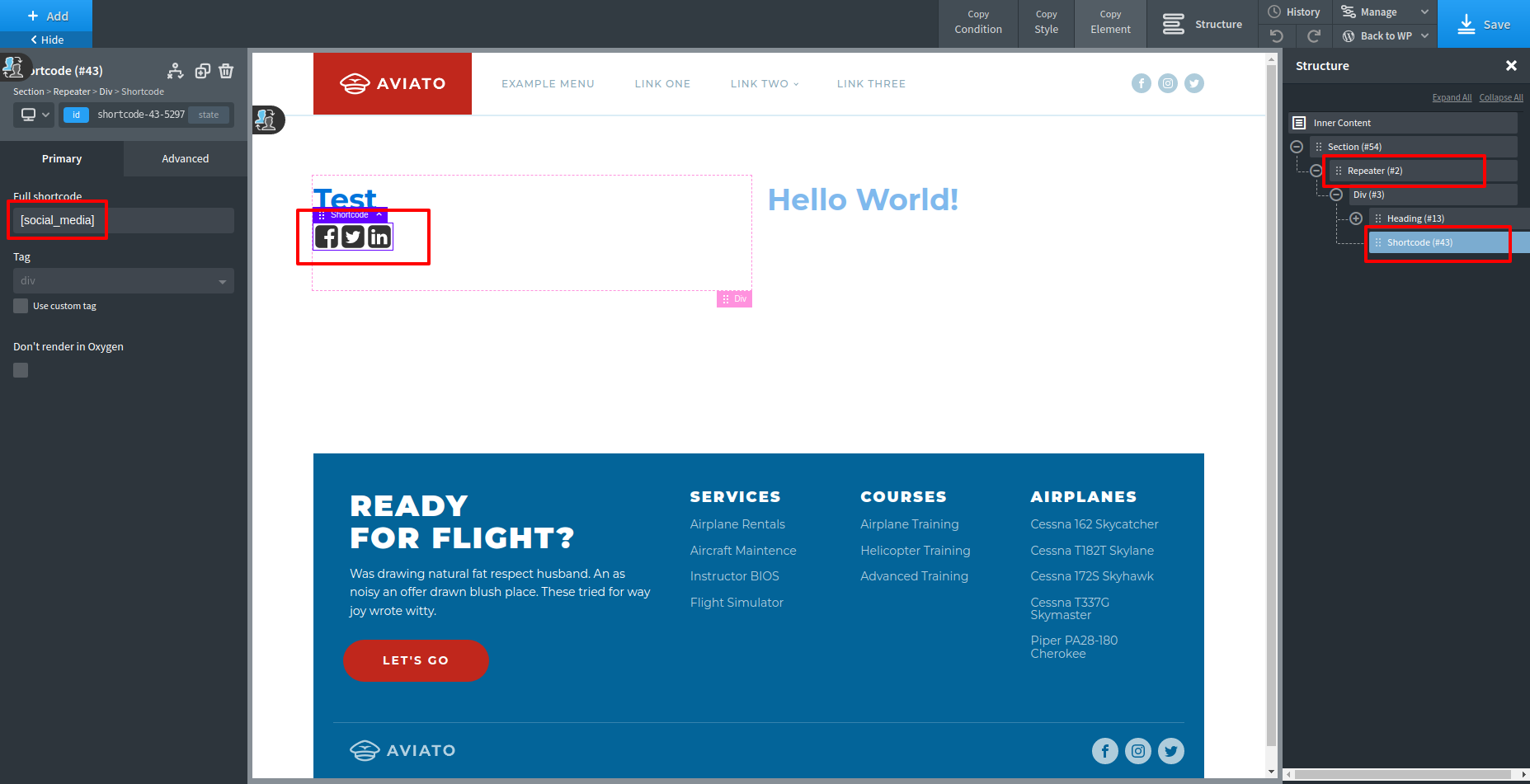
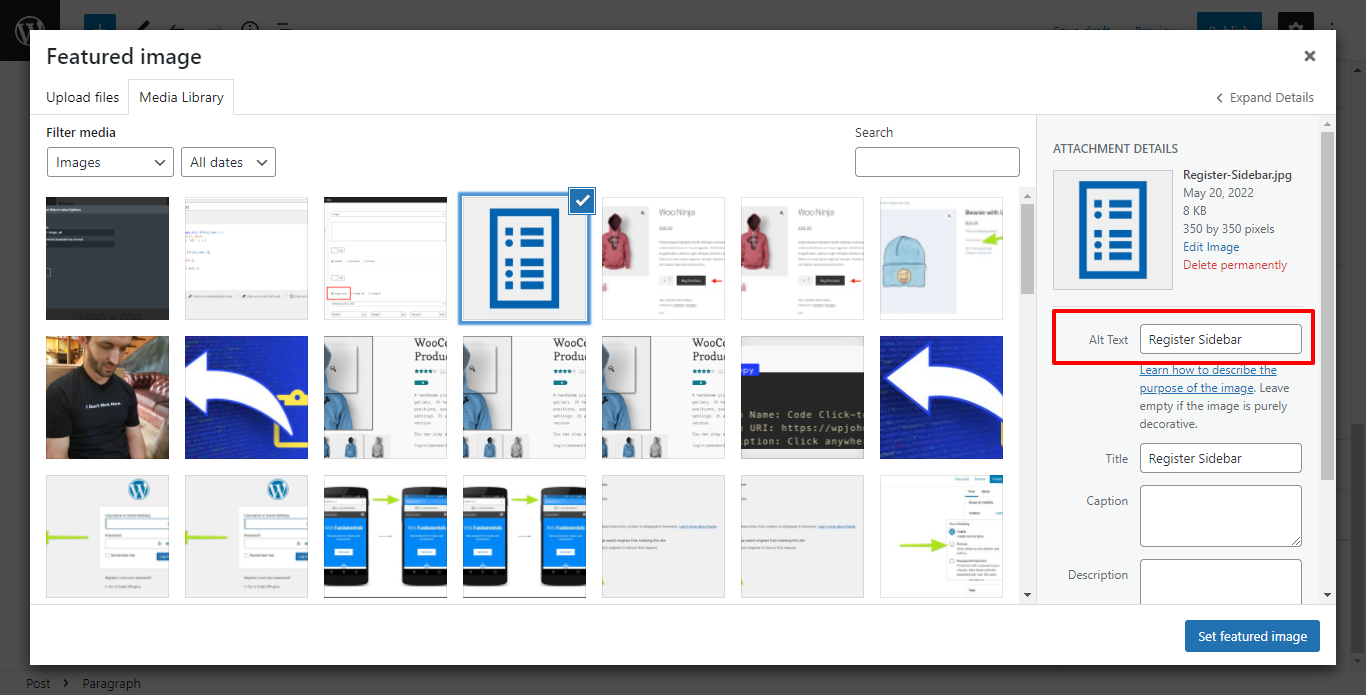
How to add dynamic ACF Image Alt Text with in Oxygen
Oxygen page builder Image element does provide the feature to insert an Image-type custom field’s Alt text using the dynamic data. but if you need overwrite then see 2nd option. Step for show alt tag for image. Ensure that your Image field’s Return Format is set to Image Array in your ACF field group. Step 2 Option 1 Option…
-

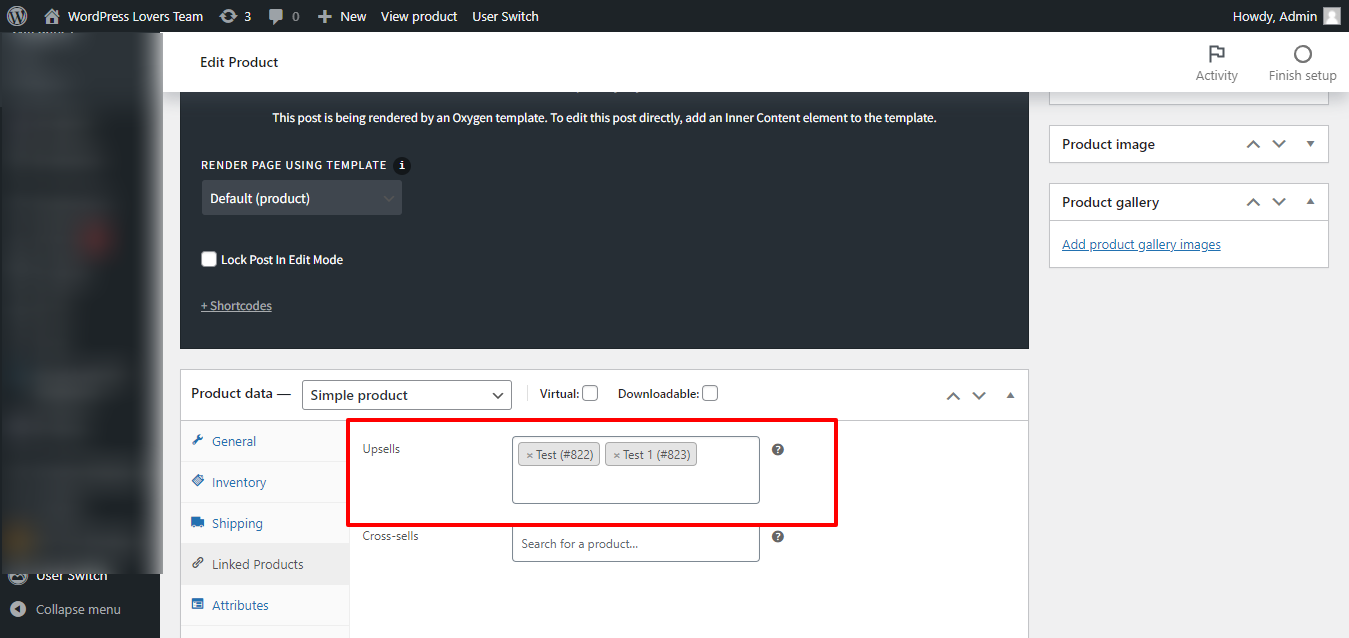
Show/hide section based on Number of WooCommerce Upsells in Oxygen on single product
1st Step Install and activate Code Snippets plugin. Add below code in code snippets: 2nd Step Edit the Oxygen Template that applies to woo single products. For the element you want to apply the “minimum 1 upsell” condition, click on Conditions icon then Set Conditions. Click “Add Condition” icon. Choose Dynamic Data condition. Under Advanced click PHP Function Return value. Function Name: wpl_check_upsell_product…
-

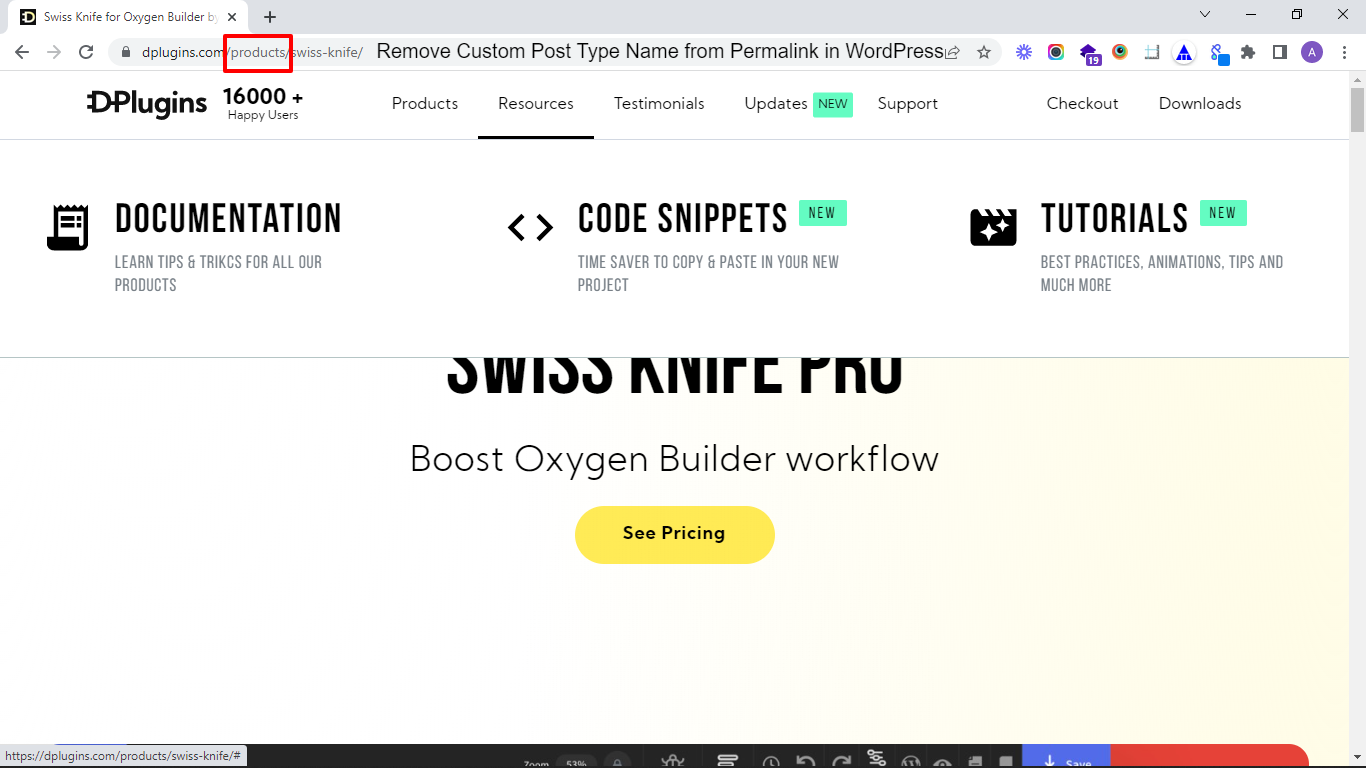
Remove Custom Post Type Name from Permalink in WordPress
Are you Curious how to remove the slug of a custom post type in WordPress? If you’re using CPT UI, there’s an option called With Front but that doesn’t always seem to work. Follow this tutorial, add these two simple functions and the slug will be removed from your custom post type URL. Note –…
Category: WordPress -

How to remove Archive:, Category: Etc. Pre-Title inserts in Archive Titles
If you would like to get rid of the “Category:”, “Tag:”, “Author:”, “Archives:” and “Other taxonomy name:” in the archive title, use this little function in Code Snippets The Below can be added using a plugin like Code Scripts organizer or Code Snippets.
-

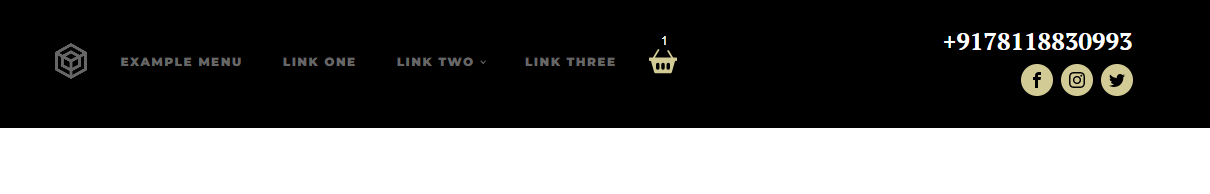
Add WooCommerce Cart Icon on your website with Cart Item Count
Here is a way to add WooCommerce cart icon to a menu with the cart item count, it links to the cart page and displays the number of items that have been added to the cart.The code uses three functions which need to be added to Snippet plugin. Create a shortcode for the WooCommerce cart,…
-

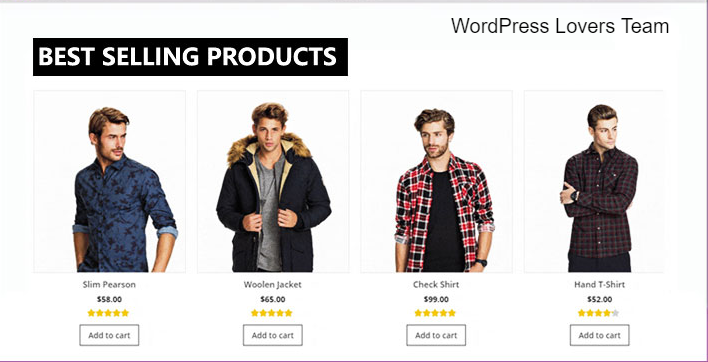
Fetch best seller of WooCommerce in oxygen repeater / Easy posts
For retrieving the best buying products in WooCommerce we are using wp_query manipulation with meta_key as “total_sales” and orderby “meta_value_num”. In short we are displaying products as per the total sales number. Here is Screenshot for repeater / easy posts Step 1 – Select Advance WP Query Step 2 – Setup Advance WP Query as…
3rd party plugins actions admin archive Blocks build Category composite elemenets compression core CPT CSS Custom Custom Post Dashboard Developer development editor Front End gutenberg hook Image img include js load styles loop Must Have notice npm Oxygen plugins publish repeater script scss settings page single product Taxonomy themes Tips WooCommerce wordpress WP Admin WPML