
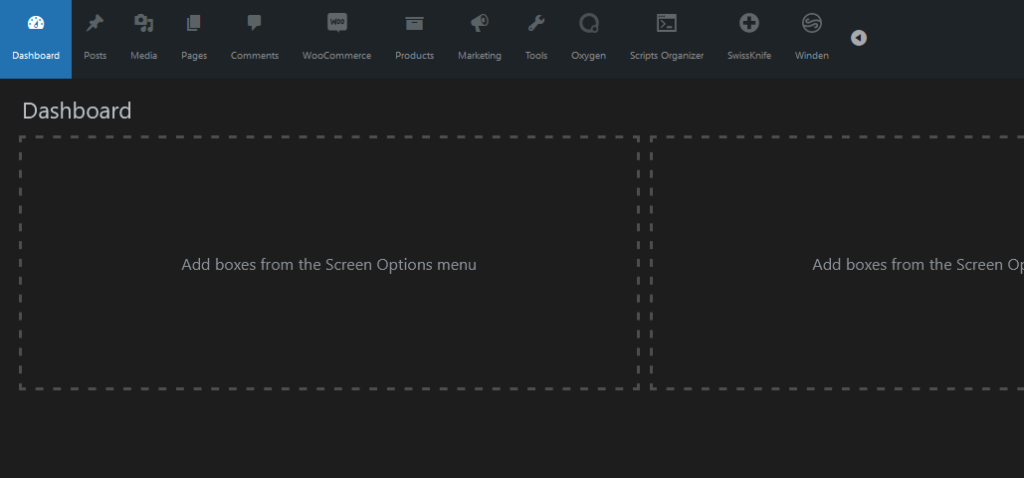
Horizontal Admin Menu that works nice with Script Org or WP Admin Cleaner. Add the follwoing to Script Organiser or in WP Admin Cleaner under themes > inject custom CSS.
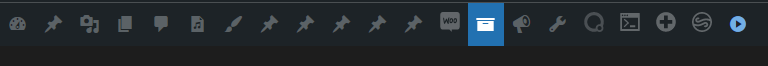
It also comes with a the collapsed horizontal desktop menu too.

@media (min-width: 782px) {
#wpcontent,
#wpfooter {
margin-left: 0 !important;
margin-right: 0 !important;
}
.folded #adminmenu a.menu-top {
padding: 5px 0;
}
.wp-admin #wpbody-content {
margin-top: 80px;
}
.wp-admin.folded #wpbody-content {
margin-top: 50px;
}
.woocommerce-layout__activity-panel-wrapper, .woocommerce-layout__header{
display: none;
}
.woocommerce-page #wpbody-content, .woocommerce-page #wpbody{
margin-top: 0px !important;
}
#adminmenu,
#adminmenuback,
#adminmenuwrap {
width: 100% !important;
margin: 0;
}
#adminmenu a.menu-top {
padding: 10px 4px 10px 4px;
opacity: 0.5;
transition: opacity 0.2s ease-in, box-shadow 0.3s ease-in;
}
#adminmenu a.wp-has-current-submenu,
#adminmenu a.current,
#adminmenu li.current a {
opacity: 1;
}
#adminmenu a.menu-top:hover,
#adminmenu a.menu-top:active,
#adminmenu a.menu-top:focus {
box-shadow: inset 0px -5px 0px 0px currentColor;
opacity: 1;
}
#adminmenuwrap,
#adminmenuback {
position: fixed !important;
bottom: auto;
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.05), 0 0 1px rgba(0, 0, 0, 0.15);
}
#adminmenu {
display: flex;
}
#adminmenu>li {
display: block;
}
#adminmenu>li:after,
#adminmenu>li>a:after {
display: none !important;
}
#adminmenu .wp-submenu {
position: absolute !important;
top: -1000em !important;
margin-top: 0 !important;
box-shadow: 0 3px 5px rgb(0 0 0 / 20%);
}
#adminmenu li:hover .wp-submenu,
#adminmenu li:focus .wp-submenu,
#adminmenu li:active .wp-submenu {
top: 100% !important;
left: 0 !important;
}
#adminmenu #collapse-menu {
margin: auto 0;
}
#adminmenu #collapse-menu .collapse-button-label {
display: none;
}
#adminmenu div.wp-menu-image {
width: 100%;
justify-content: center;
align-items: center;
float: none;
padding: 0px;
}
#adminmenu div.wp-menu-name {
padding: 8px 8px 8px 8px;
font-size: 10px;
text-align: center;
}
}