This will give you preview of entire Fluid Typography. Create it as shortcode and paste it one one dedicated page for preview.
Once you preview the page it will give you:
- Preview text in real size
- Calculated font size in pixels (regardless what font value you used px, rem, em)
- Font size will be recalculated on resize as well
- Class name so you can easily copy and use it. No need to remember them.


Code bellow is for the Winden Configuration
const FluidType = require('tailwindcss-fluid-type')
module.exports = {
theme: {
extend: {
}, // End of Extend
fluidTypeSettings: {},
fluidType: {
settings: {
fontSizeMin: 14, //Base Font on Minimum screen size
fontSizeMax: 18, //Base Font on Maximum screen size
ratioMin: 1.1,
ratioMax: 1.19,
screenMin: 400,
screenMax: 1600,
unit: 'px',
prefix: 'fluid-'
}, // End of fluidType
values: {
'xs': [-2, 1.6],
'sm': [-1, 1.6],
'base': [0, 1.6],
'lg': [1, 1.6],
'xl': [2, 1.2],
'2xl': [3, 1.2],
'3xl': [4, 1.2],
'4xl': [5, 1.1],
'5xl': [6, 1.1],
'6xl': [7, 1.1],
'7xl': [8, 1],
'8xl': [9, 1],
'9xl': [10, 1],
}, // End of Values
},
}, // End of Theme
variants: {},
corePlugins: {},
plugins: [FluidType],
} // End of Module Exports
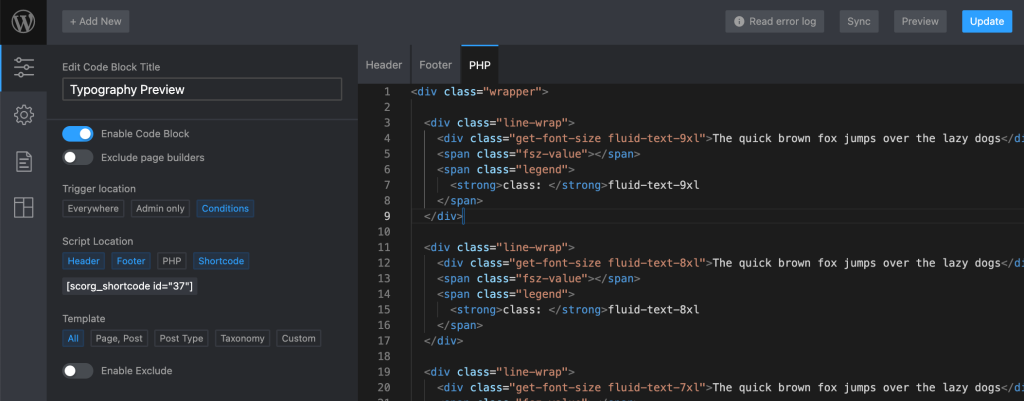
Code bellow is for the Scripts Organizer
<div class="wrapper">
<div class="line-wrap">
<div class="get-font-size fluid-text-9xl">The quick brown fox jumps over the lazy dogs</div>
<span class="fsz-value"></span>
<span class="legend">
<strong>class: </strong>fluid-text-9xl
</span>
</div>
<div class="line-wrap">
<div class="get-font-size fluid-text-8xl">The quick brown fox jumps over the lazy dogs</div>
<span class="fsz-value"></span>
<span class="legend">
<strong>class: </strong>fluid-text-8xl
</span>
</div>
<div class="line-wrap">
<div class="get-font-size fluid-text-7xl">The quick brown fox jumps over the lazy dogs</div>
<span class="fsz-value"></span>
<span class="legend">
<strong>class: </strong>fluid-text-7xl
</span>
</div>
<div class="line-wrap">
<div class="get-font-size fluid-text-6xl">The quick brown fox jumps over the lazy dogs</div>
<span class="fsz-value"></span>
<span class="legend">
<strong>class: </strong>fluid-text-6xl
</span>
</div>
<div class="line-wrap">
<div class="get-font-size fluid-text-5xl">The quick brown fox jumps over the lazy dogs</div>
<span class="fsz-value"></span>
<span class="legend">
<strong>class: </strong>fluid-text-5xl
</span>
</div>
<div class="line-wrap">
<div class="get-font-size fluid-text-4xl">The quick brown fox jumps over the lazy dogs</div>
<span class="fsz-value"></span>
<span class="legend">
<strong>class: </strong>fluid-text-4xl
</span>
</div>
<div class="line-wrap">
<div class="get-font-size fluid-text-3xl">The quick brown fox jumps over the lazy dogs</div>
<span class="fsz-value"></span>
<span class="legend">
<strong>class: </strong>fluid-text-3xl
</span>
</div>
<div class="line-wrap">
<div class="get-font-size fluid-text-2xl">The quick brown fox jumps over the lazy dogs</div>
<span class="fsz-value"></span>
<span class="legend">
<strong>class: </strong>fluid-text-2xl
</span>
</div>
<div class="line-wrap">
<div class="get-font-size fluid-text-xl">The quick brown fox jumps over the lazy dogs</div>
<span class="fsz-value"></span>
<span class="legend">
<strong>class: </strong>fluid-text-xlf
</span>
</div>
<div class="line-wrap">
<div class="get-font-size fluid-text-lg">The quick brown fox jumps over the lazy dogs</div>
<span class="fsz-value"></span>
<span class="legend">
<strong>class: </strong>fluid-text-lg
</span>
</div>
<div class="line-wrap">
<div class="get-font-size fluid-text-base">The quick brown fox jumps over the lazy dogs</div>
<span class="fsz-value"></span>
<span class="legend">
<strong>class: </strong>fluid-text-base
</span>
</div>
<div class="line-wrap">
<div class="get-font-size fluid-text-sm">The quick brown fox jumps over the lazy dogs</div>
<span class="fsz-value"></span>
<span class="legend">
<strong>class: </strong>fluid-text-sm
</span>
</div>
<div class="line-wrap">
<div class="get-font-size fluid-text-xs">The quick brown fox jumps over the lazy dogs</div>
<span class="fsz-value"></span>
<span class="legend">
<strong>class: </strong>fluid-text-xs
</span>
</div>
</div>(function($){
setTimeout(() => {
getFontSize()
}, 2000)
$(window).resize(() => {
getFontSize()
})
function getFontSize(){
$('.get-font-size').each(function(){
var fsz = $(this).css("font-size");
$(this).next().text(fsz).prepend("<strong>size: </strong>");
});
};
})(jQuery);.wrapper{
margin-left: auto;
margin-right: auto;
background-color: #f5f5f5;
padding: 50px 0;
display: grid;
gap: 20px;
}
.line-wrap{
padding: 20px;
border-bottom: 4px solid rgb(231, 231, 231);
display: flex;
gap: 20px;
flex-wrap: wrap;
}
.get-font-size{
width: 100%;
}