Video Tutorial
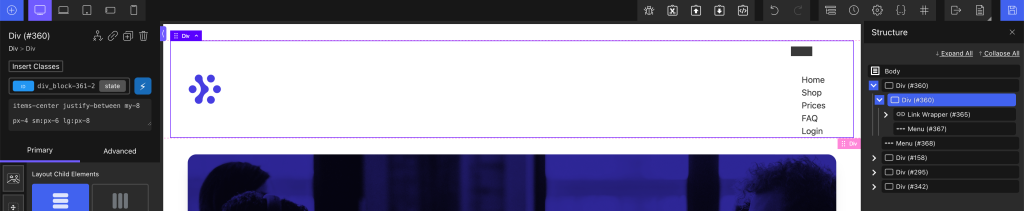
Basic oxygen structure with:
div.container > list wrapper (with image inside) + menu element

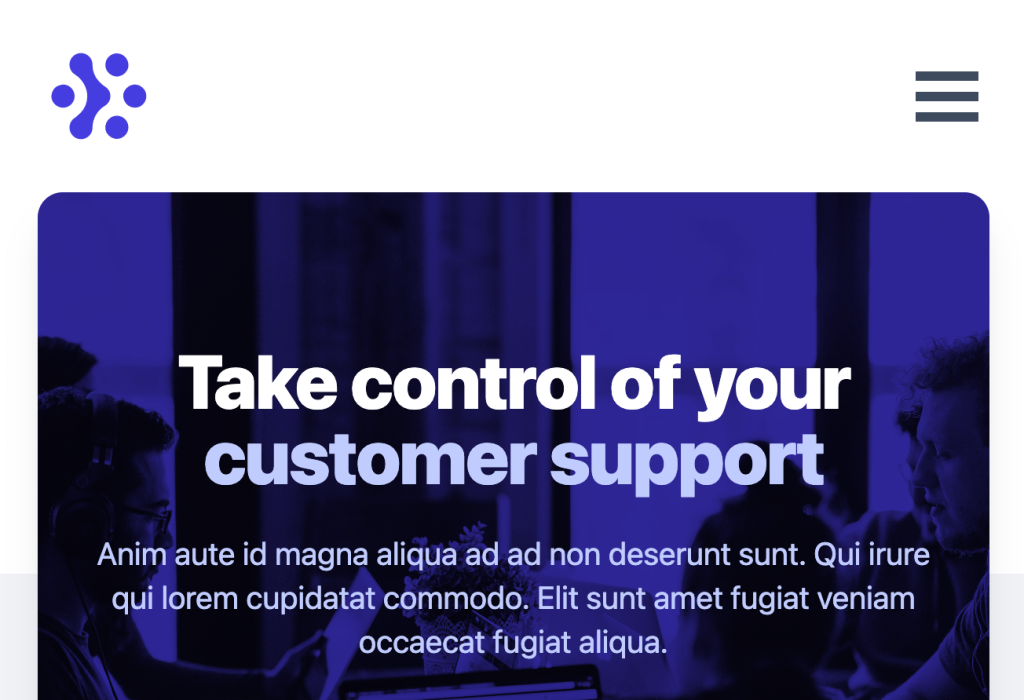
Front end preview

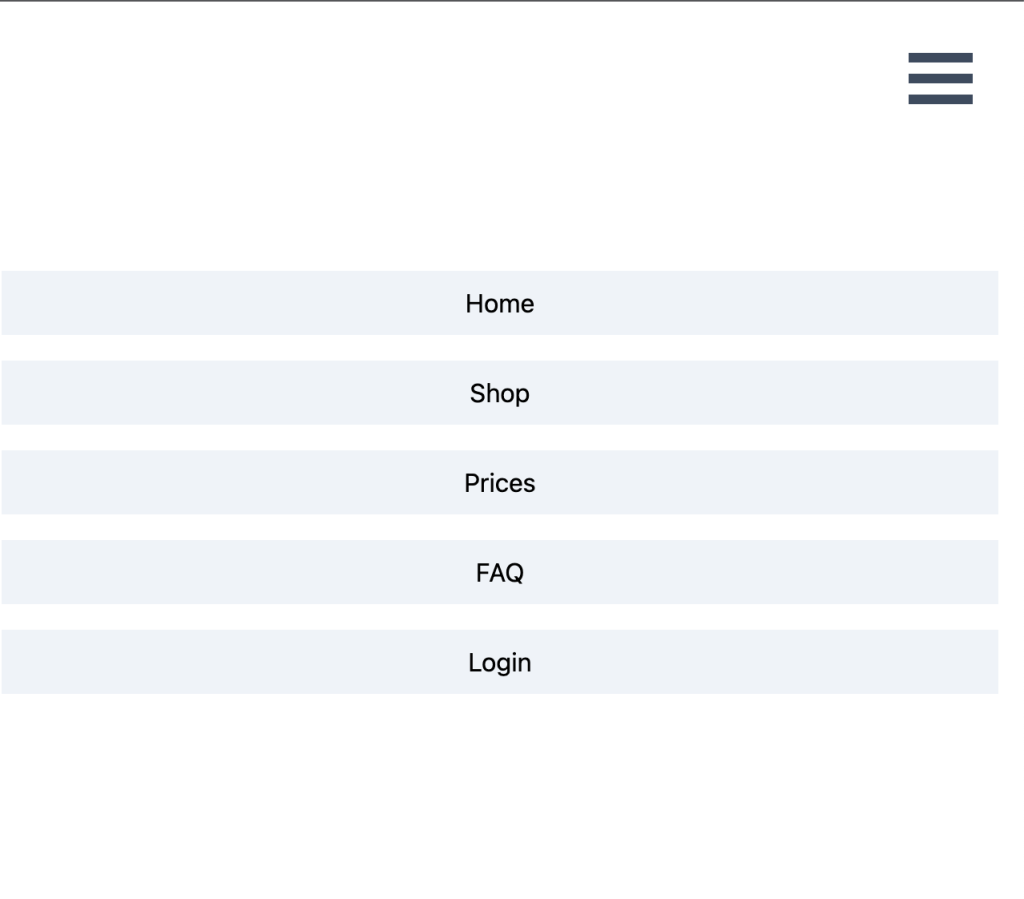
Front end preview for mobile


@tailwind base;
@tailwind components;
@tailwind utilities;
@layer components {
#menu-main{ @apply hidden md:flex; }
#menu-main .menu-item a{ @apply bg-slate-100 hover:bg-slate-200 mx-4 px-4 py-2; }
/* Menu toggle *******************************************************/
.oxy-menu-toggle{ @apply md:hidden; }
.oxy-nav-menu-hamburger{ @apply w-10 h-8 flex justify-between flex-col; }
.oxy-nav-menu-hamburger-line{ @apply h-1.5 bg-slate-600; }
/* End of Menu toggle *************************************************/
/* Menu is open *******************************************************/
.oxy-nav-menu-open { @apply fixed bottom-0 left-0 right-0 top-0 flex flex-col bg-white z-50; }
.oxy-nav-menu-open #menu-main { @apply flex flex-col my-16 justify-items-center text-center; }
.oxy-nav-menu-open #menu-main li { @apply my-2 flex; }
.oxy-nav-menu-open #menu-main li a { @apply w-full; }
.oxy-nav-menu-open .oxy-nav-menu-hamburger { @apply ml-auto; }
.oxy-nav-menu-open .oxy-menu-toggle { @apply p-8; }
/* End of Menu is open *************************************************/
}