If you want to load your theme.css file inside Gutenberg editor you need to create special function for that.
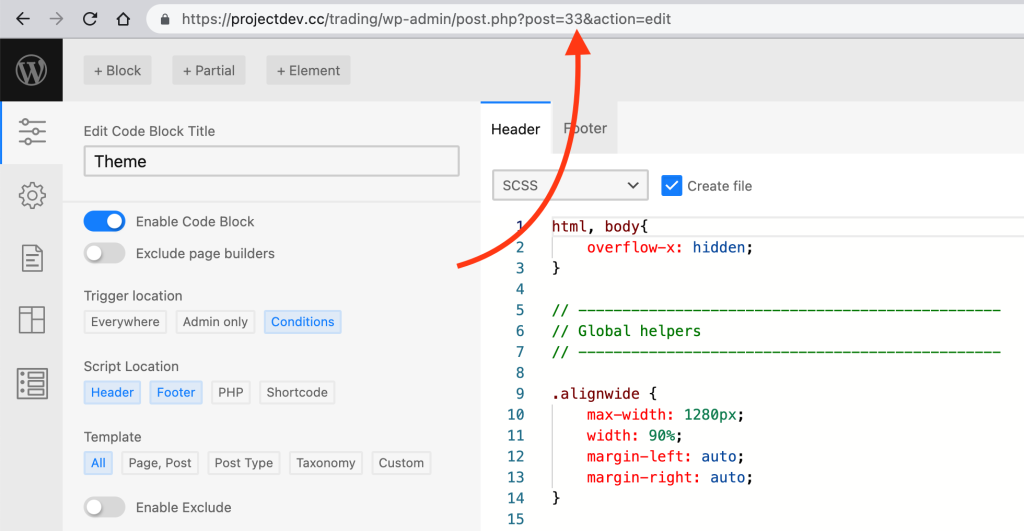
Create one file that has CSS/SCSS and write your theme style there.
Then you will need one more code block to load styles css inside Gutenberg editor
Create Code Block and assign Trigger location > Everywhere

<?php
// ------------------------------------------------------
// Add theme support for block styles and editor style.
// ------------------------------------------------------
function editor_css_support_from_scorg() {
add_theme_support( 'wp-block-styles' );
// (Replace 33 with your code block ID)
add_editor_style( SCORG_UPLOADS_URL_CSS . '/118-header-compiled.css' );
}
function load_editor_styles(){
add_action( 'after_setup_theme', 'editor_css_support_from_scorg' );
}
add_action('plugins_loaded', 'load_editor_styles');
?>If you are using SCSS your file name will be “33-header-compiled.css”
If you are using SCSS your file name will be “33-header.css”

SCORG_UPLOADS_URL_CSS
is path our predefined path to: wp-content/uploads/scripts-organizer/css/