Oxygen page builder Image element does provide the feature to insert an Image-type custom field’s Alt text using the dynamic data. but if you need overwrite then see 2nd option.
Step for show alt tag for image.
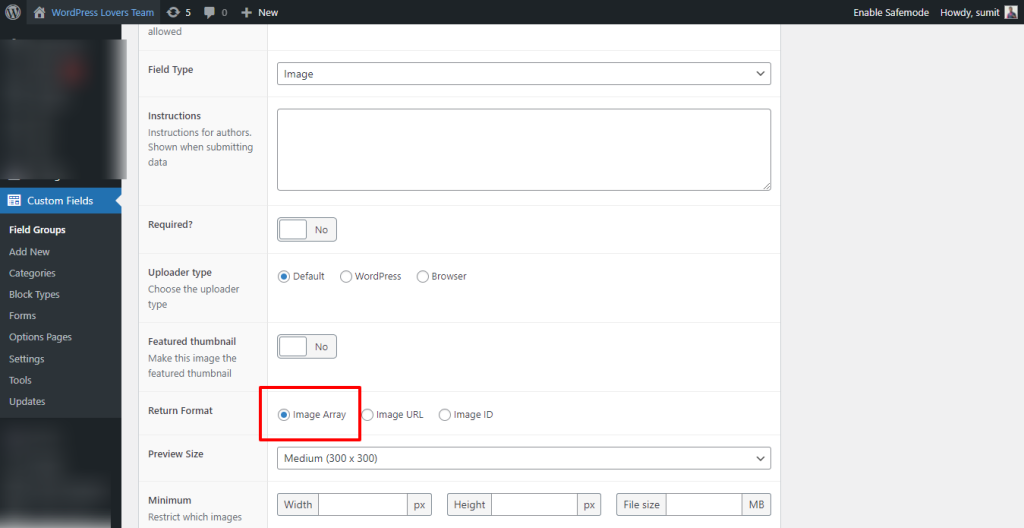
Ensure that your Image field’s Return Format is set to Image Array in your ACF field group.

Step 2
Option 1

Option 2
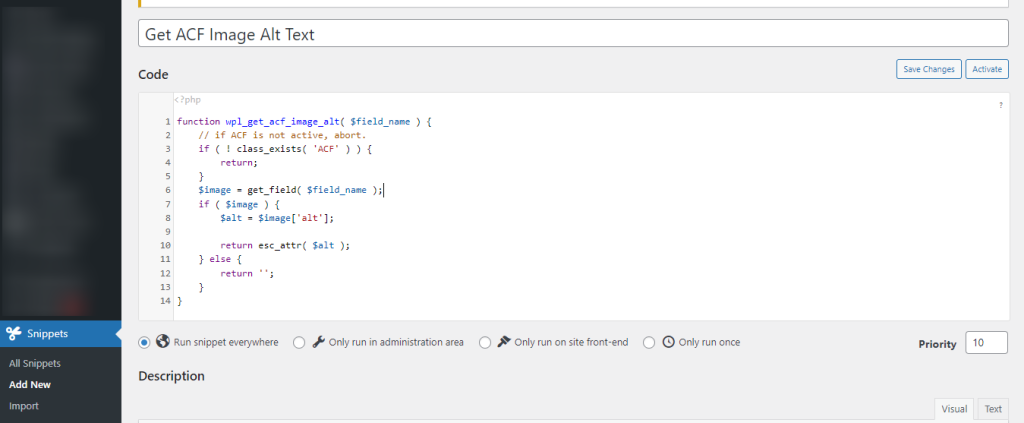
Install and activate Code Snippets plugin.
Go to Snippets > Add New.
Function Name – Get ACF Image Alt Text
function wpl_get_acf_image_alt( $field_name ) {
// Check if ACF is not active.
if ( ! class_exists( 'ACF' ) ) {
return;
}
$image = get_field( $field_name );
if ( $image ) {
$alt = $image['alt'];
return esc_attr( $alt );
} else {
return '';
}
}Set the snippet to run everywhere. Save changes and activate.

Step 2
In the Oxygen editor add an Image element.
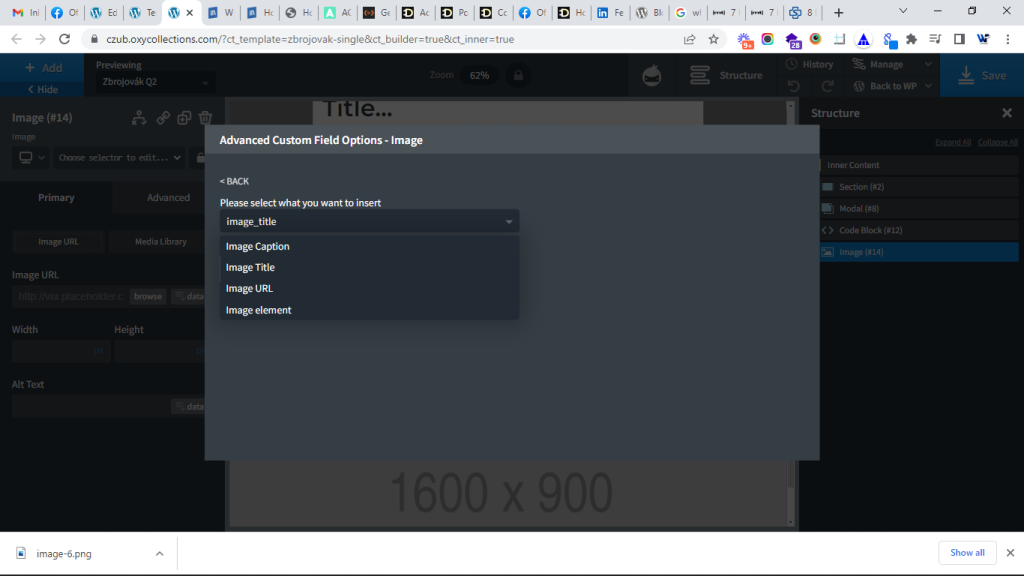
In the Image URL control, select data, Advanced Custom Field, <your ACF image field name>.
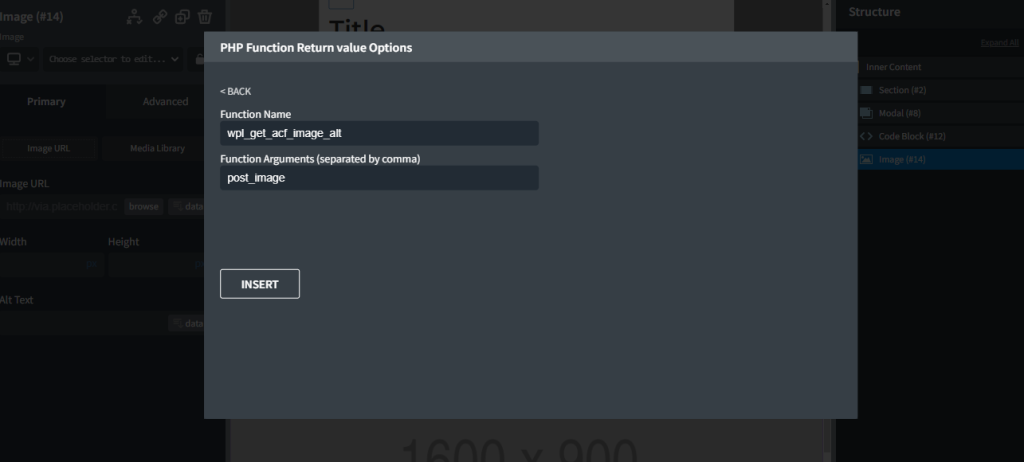
In the Alt Text control, select data, PHP Function Return value.
Function Name: wpl_get_acf_image_alt
Function Arguments: <name of your image field>