This can be used with Gutenberg, Oxygen, Bricks, Elementror or any other visual builder.
This code is optimized for Scripts Organizer. I can not guarantee that it will work in other code plugins.

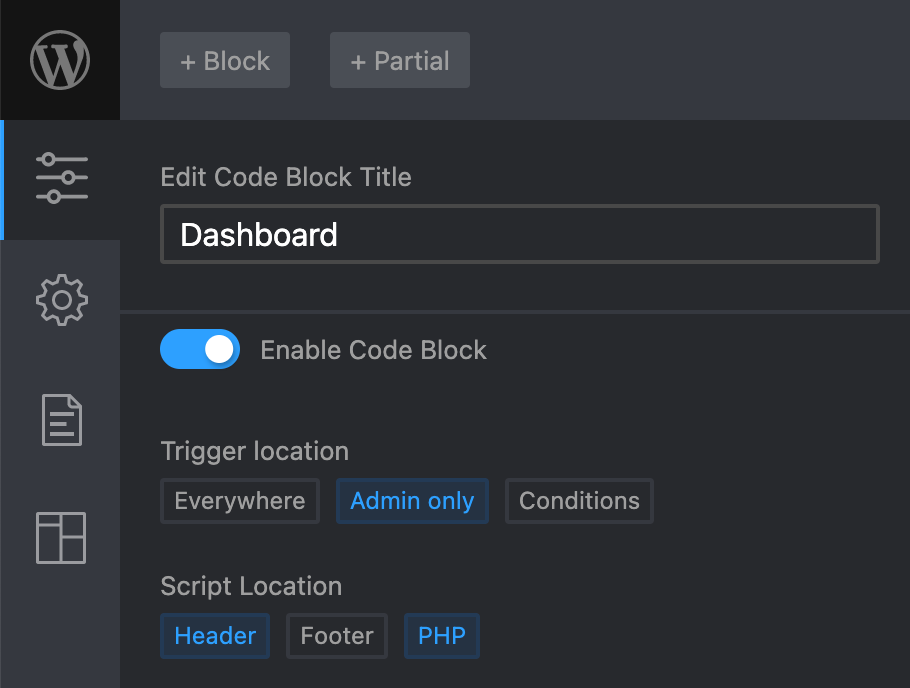
Create code block
Scripts Organizer settings:
- Admin Only
- Header > CSS, PHP
Inside the php replace iFrame SRC with your own url
<?php
// Remove Dashboad Widgets
function remove_dashboard_widgets(){
global $wp_meta_boxes;
foreach( $wp_meta_boxes["dashboard"] as $position => $core ){
foreach( $core["core"] as $widget_id => $widget_info ){
remove_meta_box( $widget_id, 'dashboard', $position );
}
}
}
add_action( 'wp_dashboard_setup', 'remove_dashboard_widgets', 1000000 );
// Load Dashboad Page
function add_custom_page(){
echo '<iframe id="customDashboard" src="http://dev-wordpress.local/beers/" title="description"></iframe>';
}
add_action( 'wp_dashboard_setup', 'add_custom_page', 1000000 );
?>#customDashboard{
position: fixed;
z-index: 10;
top: 0;
width: 100%;
height: 100vh;
padding-left: 160px;
}
.folded #customDashboard{
padding-left: 35px;
}
/* ==================================================== */
/* if you are using external url uncomment code bellow */
/* ==================================================== */
/* #customDashboard{
position: fixed;
z-index: 10;
top: 32px;
width: 100%;
height: calc(100vh - 32px);
padding-left: 160px;
} */