Usually, some common settings are hidden under submenus and several clicks. To be efficient I need to have them in 1 or 2 clicks and highlighted. That’s why I made this small code snippet to add links and coloring for each menu item.
Single menu item
<?php
// Code to add singe link to the WordPress Toolbar
function dplugins_custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'oxy-template',
'title' => 'Templates',
'href' => get_site_url() . '/wp-admin/edit.php?post_type=ct_template'
);
$wp_admin_bar->add_node($args);
}
// Code to add style in header for singe link to the WordPress Toolbar
function dplugins_custom_toolbar_link_color(){?>
<style>
#wp-admin-bar-oxy-template .ab-item {
background-color: #ffea00 !important;
color: black !important;
}
</style>
<?php }
add_action('admin_bar_menu', 'dplugins_custom_toolbar_link', 999);
add_action('admin_head', 'dplugins_custom_toolbar_link_color');
?>Multiple menu items
<?php
// Code to add singe link to the WordPress Toolbar
function dplugins_custom_toolbar_link($wp_admin_bar) {
// Link 1
$args = array(
'id' => 'oxy-template',
'title' => 'Templates',
'href' => get_site_url() . '/wp-admin/edit.php?post_type=ct_template'
);
$wp_admin_bar->add_node($args);
// Link 2
$args = array(
'id' => 'oxy-template2',
'title' => 'Templates2',
'href' => get_site_url() . '/wp-admin/edit.php?post_type=ct_template'
);
$wp_admin_bar->add_node($args);
}
// Code to add style in header for singe link to the WordPress Toolbar
function dplugins_custom_toolbar_link_color(){?>
<style>
#wp-admin-bar-oxy-template .ab-item {
background-color: #ffea00 !important;
color: black !important;
}
#wp-admin-bar-oxy-template2 .ab-item {
background-color: red !important;
color: black !important;
}
</style>
<?php }
add_action('admin_bar_menu', 'dplugins_custom_toolbar_link', 999);
add_action('admin_head', 'dplugins_custom_toolbar_link_color');
?>Code Implementation
- Open Scripts Organizer.
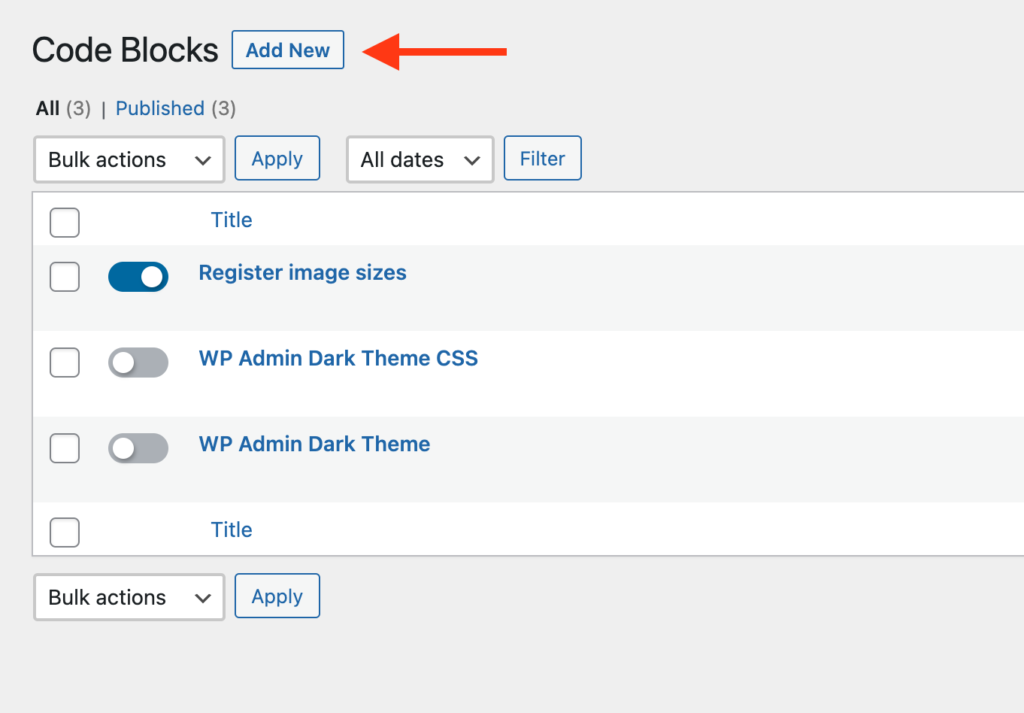
- Code Blocks > Add New

Code Block Settings
- TRIGGER LOCATION > Admin only
- SCRIPT LOCATION > PHP