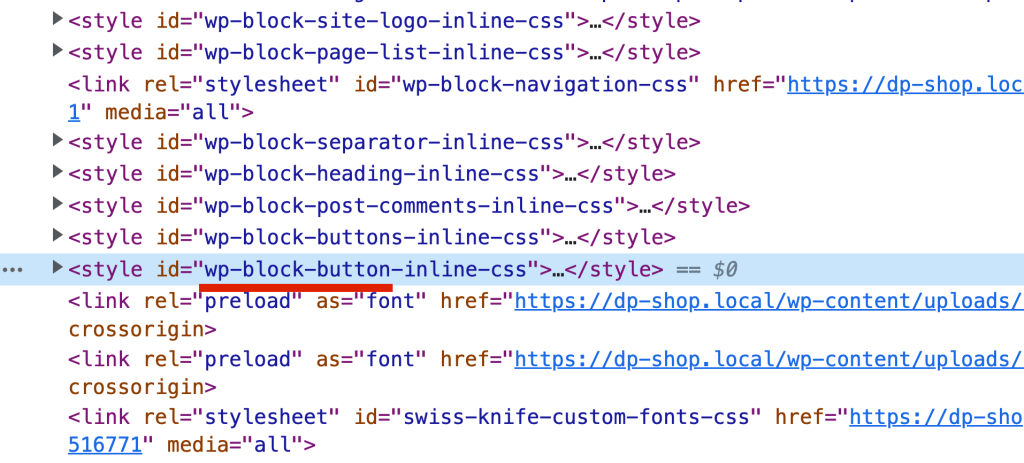
If you are working with Gutenberg and FSE you will notice that every element will create separate inline CSS. If you want to disable that you can deregister element by element. Locate inside the header section name of the element and dequeue it.
Inside dequeue only paste wp-[blocka-name] without “-inline-css”.

<?php
add_action( 'wp_enqueue_scripts', __NAMESPACE__ . '\action_wp_enqueue_scripts', 99 );
function action_wp_enqueue_scripts() {
wp_dequeue_style( 'wp-block-post-title' );
wp_dequeue_style( 'wp-block-spacer' );
wp_dequeue_style( 'wp-block-group' );
wp_dequeue_style( 'wp-block-paragraph' );
wp_dequeue_style( 'wp-block-template-part' );
wp_dequeue_style( 'wp-block-columns' );
wp_dequeue_style( 'wp-block-post-featured-image' );
}
?>