
Get the code
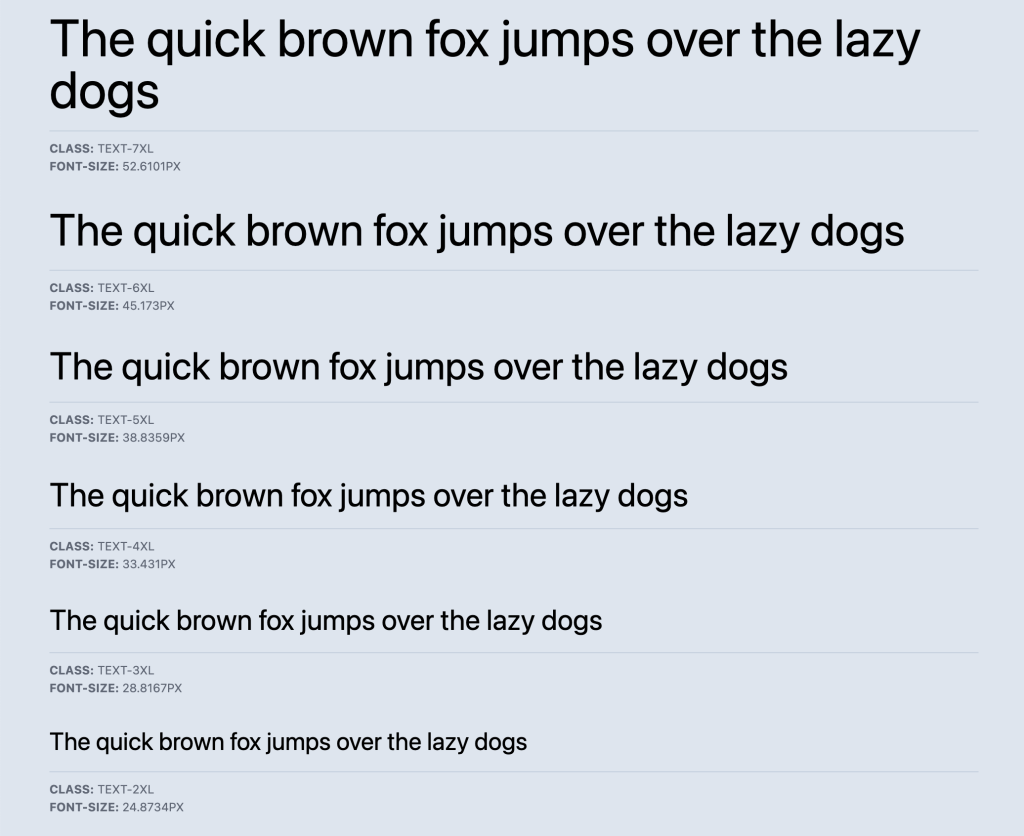
Get entire preview with class names and measured font size in PX
If you are using Tailwind and doing fine tuning you need to have easy preview of entire typography scale.
It’s created as shortcode so you can use in Oxygen, Bricks or even Gutenberg and reuse on every project. Shortcode is done with the Scripts Organzier as requires HTML, CSS and JS.
.wrapper{
margin-left: auto;
margin-right: auto;
background-color: #e2e8f0;
padding: 50px;
display: grid;
gap: 30px;
}
.legend{
border-top: 1px solid #cbd5e1;
margin-top: 1rem;
padding-top: 0.5rem;
font-size: 0.75rem;
line-height: 1.6;
text-transform: uppercase;
color: #6b7280;
line-height: 1.5;
}(function($){
setTimeout(() => {
renderFontSize()
}, 5000)
$(window).resize(() => {
renderFontSize()
})
function renderFontSize(){
$('.line-wrap').each(function(){
let fontSize = 0;
for(let i = 0; i < this.children.length;i++){
if(this.children[i].className.includes("font-size")){
fontSize = $(this.children[i]).css("font-size")
}
if(this.children[i].className.includes("legend")){
for(let j = 0; j < this.children[i].children.length;j++){
if(this.children[i].children[j].className.includes("fsz-value")){
this.children[i].children[j].innerText = fontSize
}
}
}
}
});
}
})(jQuery);<div class="wrapper">
<div class="line-wrap">
<div class="font-size text-9xl test">The quick brown fox jumps over the lazy dogs</div>
<div class="legend">
<strong>class:</strong> text-9xl <br>
<strong>font-size: </strong><span class="fsz-value"></span>
</div>
</div>
<div class="line-wrap">
<div class="font-size text-8xl">The quick brown fox jumps over the lazy dogs</div>
<div class="legend">
<strong>class:</strong> text-8xl <br>
<strong>font-size: </strong><span class="fsz-value"></span>
</div>
</div>
<div class="line-wrap">
<div class="font-size text-7xl">The quick brown fox jumps over the lazy dogs</div>
<div class="legend">
<strong>class:</strong> text-7xl <br>
<strong>font-size: </strong><span class="fsz-value"></span>
</div>
</div>
<div class="line-wrap">
<div class="font-size text-6xl">The quick brown fox jumps over the lazy dogs</div>
<div class="legend">
<strong>class:</strong> text-6xl <br>
<strong>font-size: </strong><span class="fsz-value"></span>
</div>
</div>
<div class="line-wrap">
<div class="font-size text-5xl">The quick brown fox jumps over the lazy dogs</div>
<div class="legend">
<strong>class:</strong> text-5xl <br>
<strong>font-size: </strong><span class="fsz-value"></span>
</div>
</div>
<div class="line-wrap">
<div class="font-size text-4xl">The quick brown fox jumps over the lazy dogs</div>
<div class="legend">
<strong>class:</strong> text-4xl <br>
<strong>font-size: </strong><span class="fsz-value"></span>
</div>
</div>
<div class="line-wrap">
<div class="font-size text-3xl">The quick brown fox jumps over the lazy dogs</div>
<div class="legend">
<strong>class:</strong> text-3xl <br>
<strong>font-size: </strong><span class="fsz-value"></span>
</div>
</div>
<div class="line-wrap">
<div class="font-size text-2xl">The quick brown fox jumps over the lazy dogs</div>
<div class="legend">
<strong>class:</strong> text-2xl <br>
<strong>font-size: </strong><span class="fsz-value"></span>
</div>
</div>
<div class="line-wrap">
<div class="font-size text-xl">The quick brown fox jumps over the lazy dogs</div>
<div class="legend">
<strong>class:</strong> text-xlf <br>
<strong>font-size: </strong><span class="fsz-value"></span>
</div>
</div>
<div class="line-wrap">
<div class="font-size text-lg">The quick brown fox jumps over the lazy dogs</div>
<div class="legend">
<strong>class:</strong> text-lg <br>
<strong>font-size: </strong><span class="fsz-value"></span>
</div>
</div>
<div class="line-wrap">
<div class="font-size text-base">The quick brown fox jumps over the lazy dogs</div>
<div class="legend">
<strong>class:</strong> text-base <br>
<strong>font-size: </strong><span class="fsz-value"></span>
</div>
</div>
<div class="line-wrap">
<div class="font-size text-sm">The quick brown fox jumps over the lazy dogs</div>
<div class="legend">
<strong>class:</strong> text-sm <br>
<strong>font-size: </strong><span class="fsz-value"></span>
</div>
</div>
<div class="line-wrap">
<div class="font-size text-xs">The quick brown fox jumps over the lazy dogs</div>
<div class="legend">
<strong>class:</strong> text-xs <br>
<strong>font-size: </strong><span class="fsz-value"></span>
</div>
</div>
</div>