If you are fine tuning your design you need to check if you are targeting right size.
With Scripts Organizer it’s easy to check if user is logged in since you probably don’t want to show this on the front end to everyone.
.window-info{
position: fixed;
bottom: 0;
right: 0;
padding: 10px;
font: 1.2em;
background-color: black;
color: white;
}jQuery(window).on("load",function(e){
jQuery( "body" ).append( `<p class="window-info">Screen Width: <strong></strong></p>` );
});
jQuery(window).on("load resize",function(e){
var width = jQuery(window).width();
var documentWidth = jQuery(document).width();
jQuery('.window-info strong').text( documentWidth + 'px');
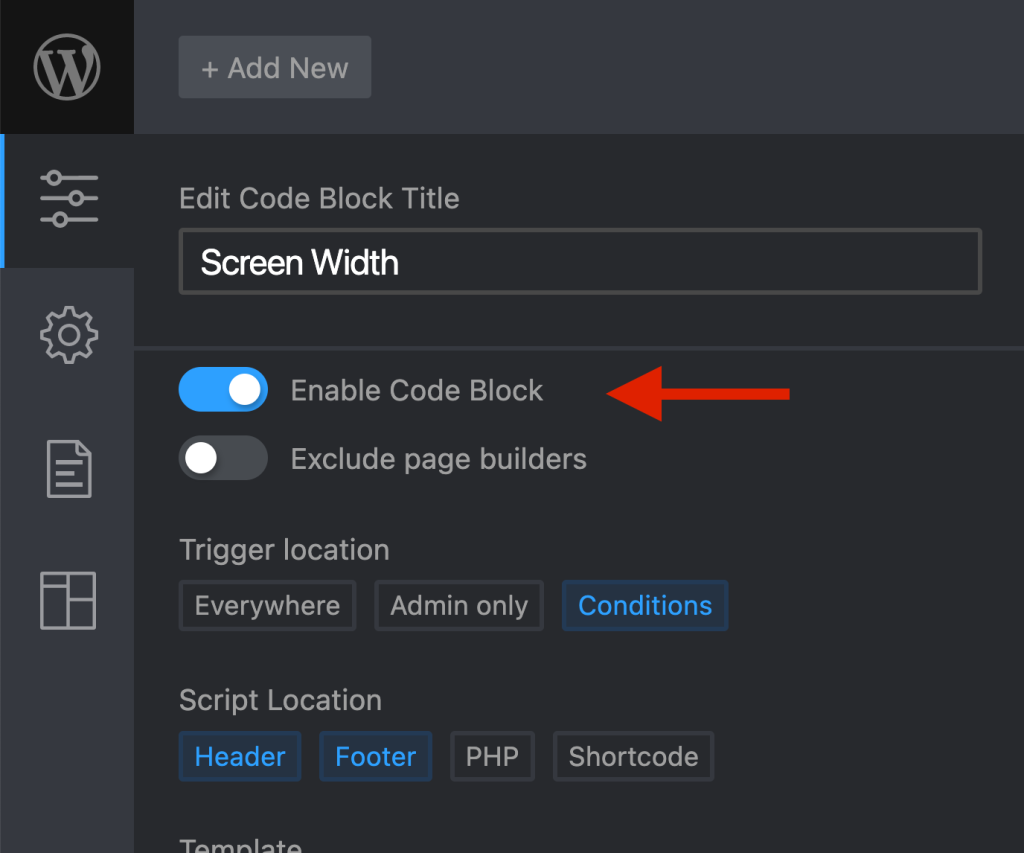
});Scripts Organizer Settings
Use conditions and select:
- Header (CSS or SCSS)
- Footer (JS)
- Template > Custom and place “is_user_logged_in()” inside Custom Condition
For this one we can use WP native function:
https://developer.wordpress.org/reference/functions/is_user_logged_in/
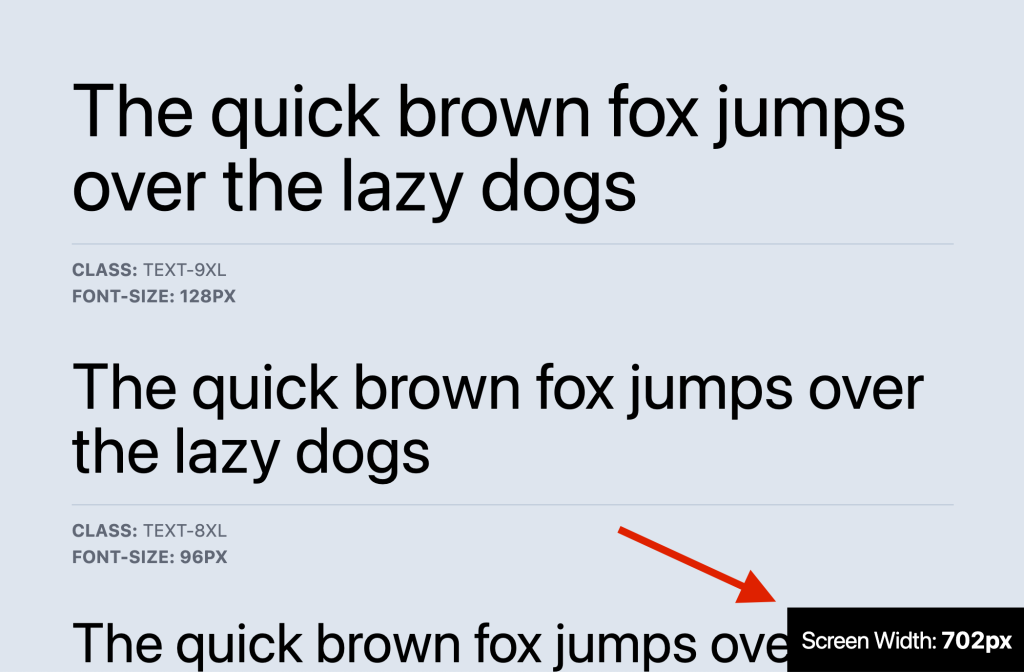
End result is you will end black box on the page load in the bottom right screen that will change on resize

Since Scripts Organizer is supporting quick toggle you can easily disable it and not delete it once you don’t need it and enable it again easily once you need it again