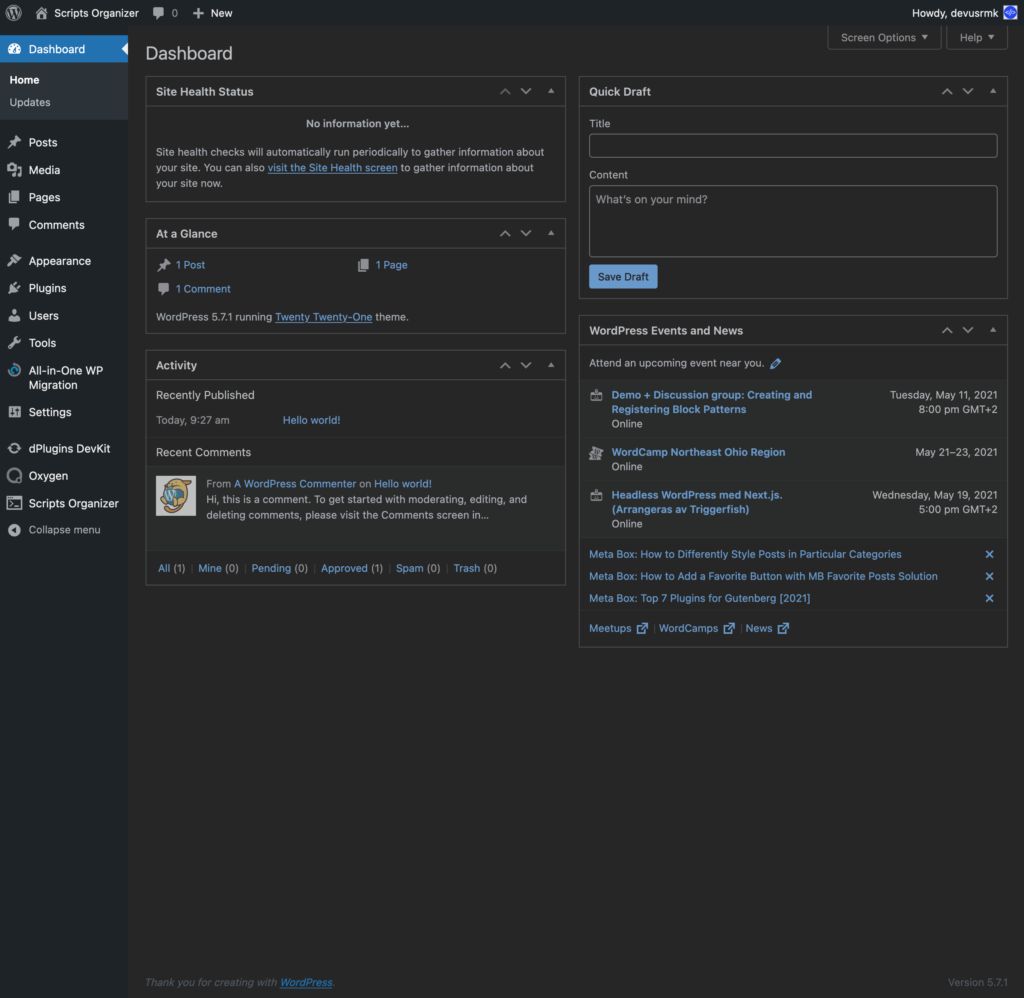
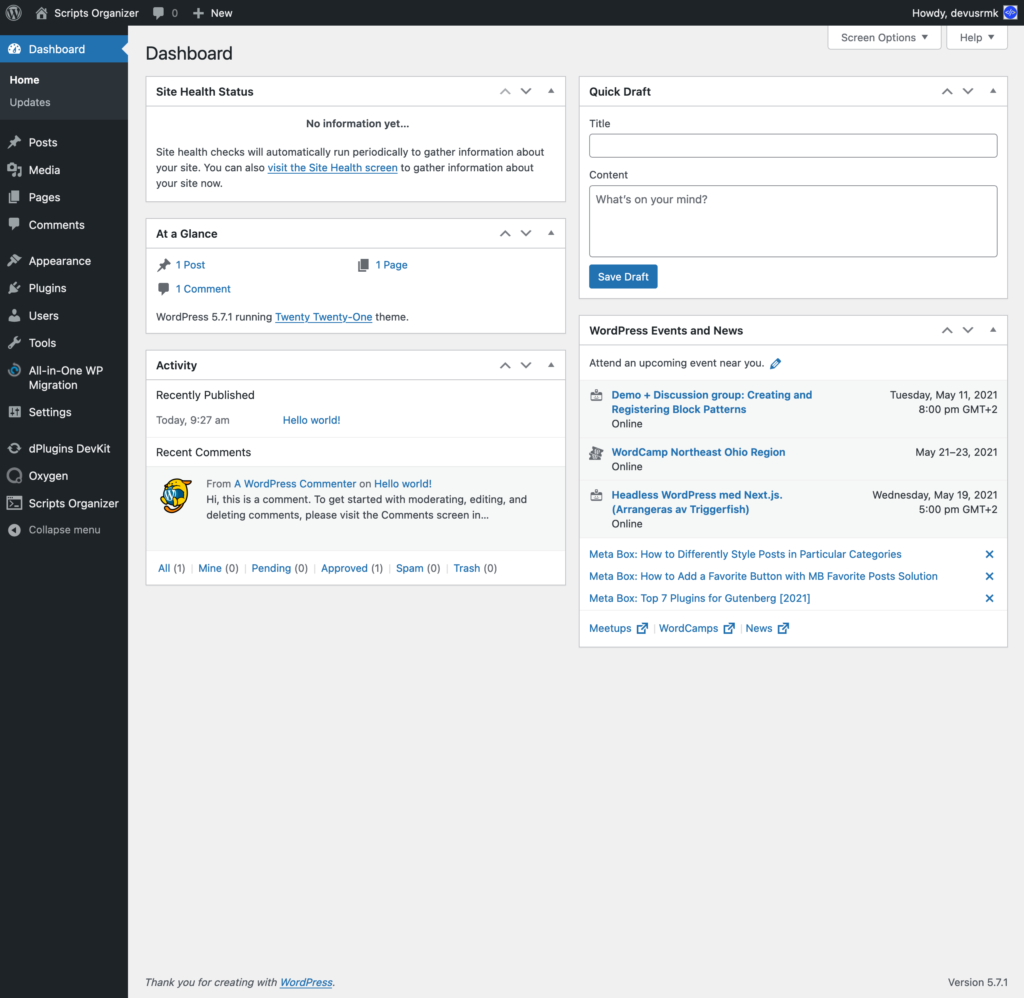
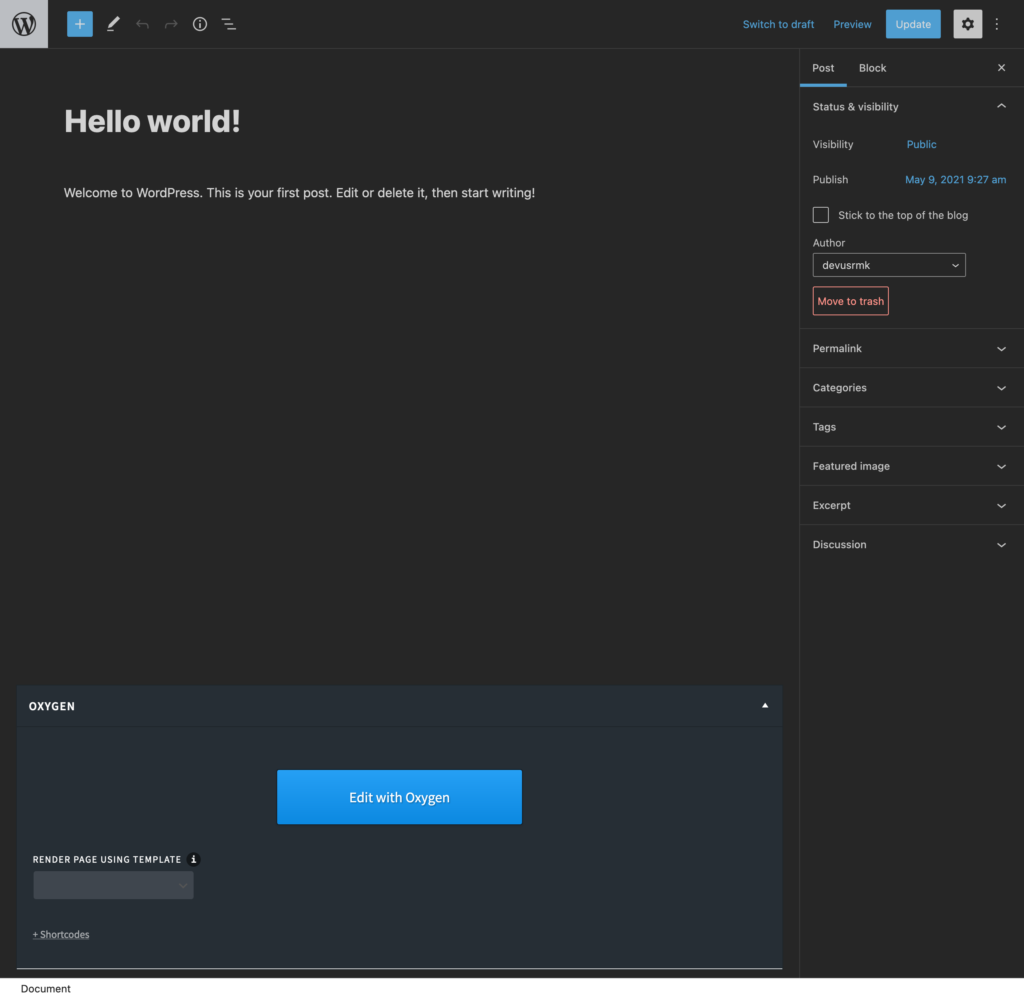
WordPress sadly only have “Light mode”. If you have problem with that hard contrast and big light screen you need to install heavy plugins that only bloats your server and admin resources.
Scripts Organizer Setup
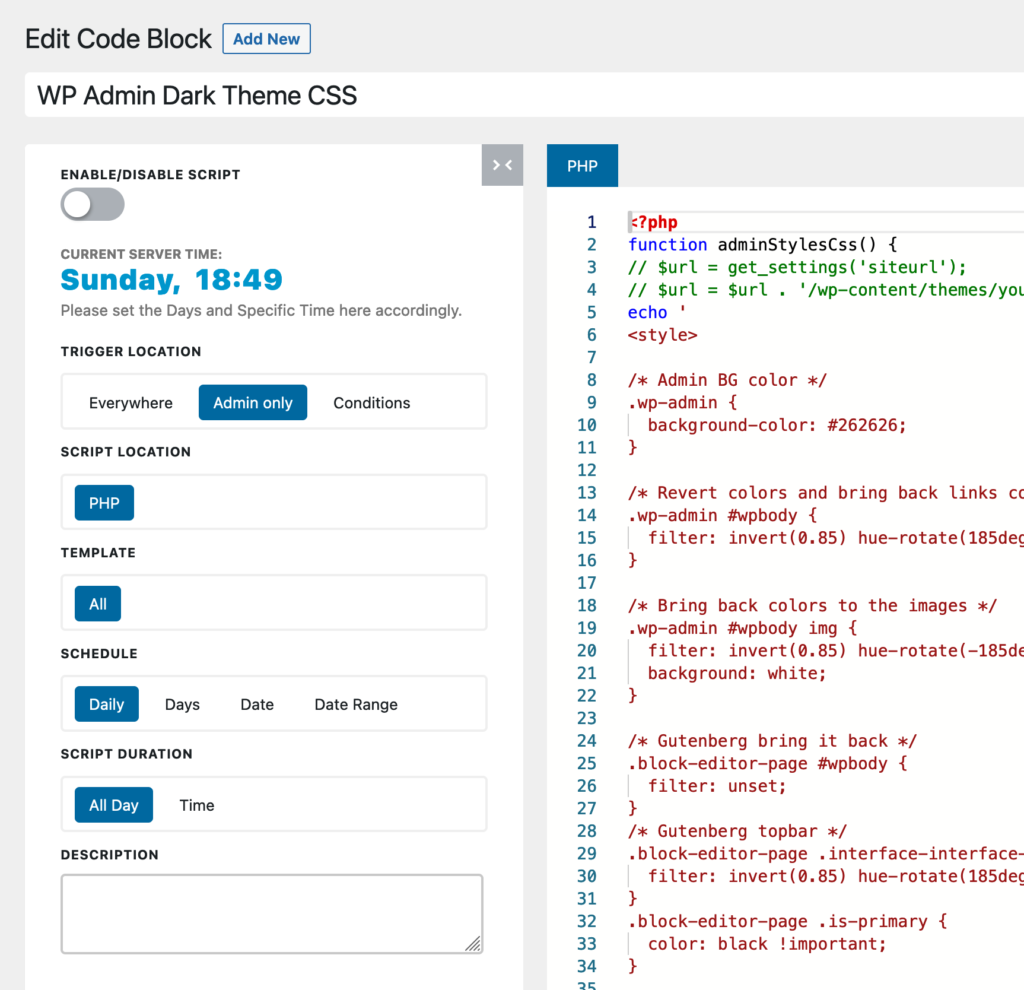
Select admin only condition. With that option CSS will be served only to the logged in users.
Use PHP Block as this CSS will be inserted into WP Action

Since Scripts Organizer have Scheduling Feature you can also have Light theme during the day and Dark theme during the night switched automatically.
Under Script Duration switch from All day to Time and you will get option to set up “from and to” hours.
<?php
function adminStylesCss() {
echo '
<style>
/* Admin BG color */
.wp-admin {
background-color: #262626;
}
/* Revert colors and bring back links colors */
.wp-admin #wpbody {
filter: invert(0.85) hue-rotate(185deg);
}
/* Bring back colors to the images */
.wp-admin #wpbody img {
filter: invert(0.85) hue-rotate(-185deg);
background: white;
}
/* Gutenberg bring it back */
.block-editor-page #wpbody {
filter: unset;
}
/* Gutenberg topbar */
.block-editor-page .interface-interface-skeleton__header {
filter: invert(0.85) hue-rotate(185deg);
}
.block-editor-page .is-primary {
color: black !important;
}
/* Gutenberg sidebars */
.block-editor-page .interface-interface-skeleton__sidebar,
.block-editor-page .interface-interface-skeleton__secondary-sidebar {
filter: invert(0.85) hue-rotate(185deg);
}
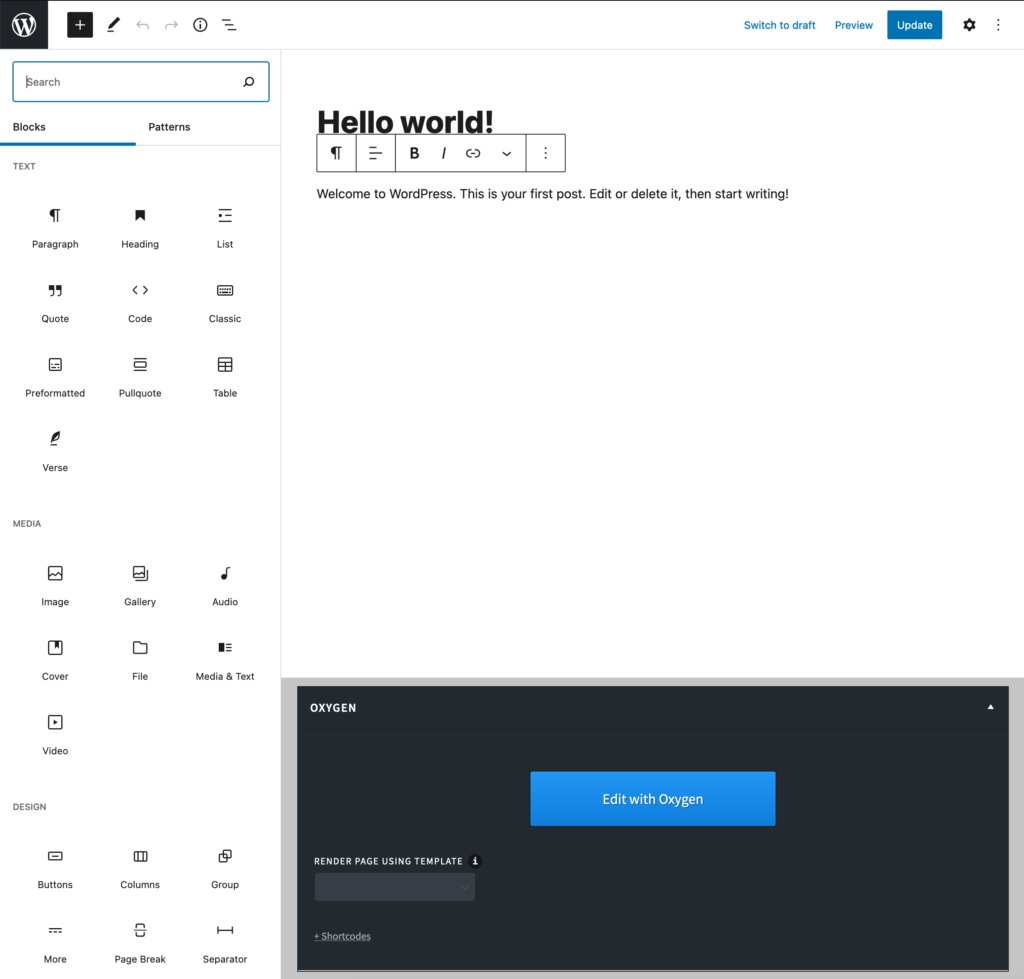
/* Gutenberg Content - Manual colors */
.block-editor-page .editor-styles-wrapper {
color: lightgray;
background: #262626;
}
/* Gutenberg Links */
.block-editor-page .editor-styles-wrapper a {
filter: invert(0.85) hue-rotate(185deg);
}
/* Gutenberg Metaboxes - Bellow content */
.block-editor-page .edit-post-layout__metaboxes {
border-top: 0px;
background-color: #262626;
}
</style>';
}
add_action('admin_head', 'adminStylesCss');
?>